本文章转载自https://jerryc.me/posts/4aa8abbe/#%E4%BB%A3%E7%A2%BC%E9%AB%98%E4%BA%AE%E4%B8%BB%E9%A1%8C
本教程更新於 2020 年 03 月 28 日
Butterfly 已經升級到 V2.2.5
為了方便我回復大家的問題和集中管理,此文章的評論關閉。
如有跟主題相關的問題,可以在 Github Issues 或者留言板上反饋 / 詢問
關於主題自定義的問題,建議仔細觀察主題代碼的寫法,自己動手操作,不懂的可以 Google,我不一定會回答你的問題,請見諒。
很多人希望能有交流平台可以進行討論。因此,我開通了一個 QQ 群,有興趣的可以加入。
QQ 群連接
配置文件説明
- 站點配置文件
_config.yml是 hexo 工作目錄下的主配置文件 (還不知道是哪裏的,自己 google) butterfly.yml是Butterfly的配置文件。它需要你手動將主題目錄下的_config.yml文件複製到 hexo 工作目錄的source/_data/butterfly.yml中。如果文件或者文件夾不存在,需要手動創建。
語言
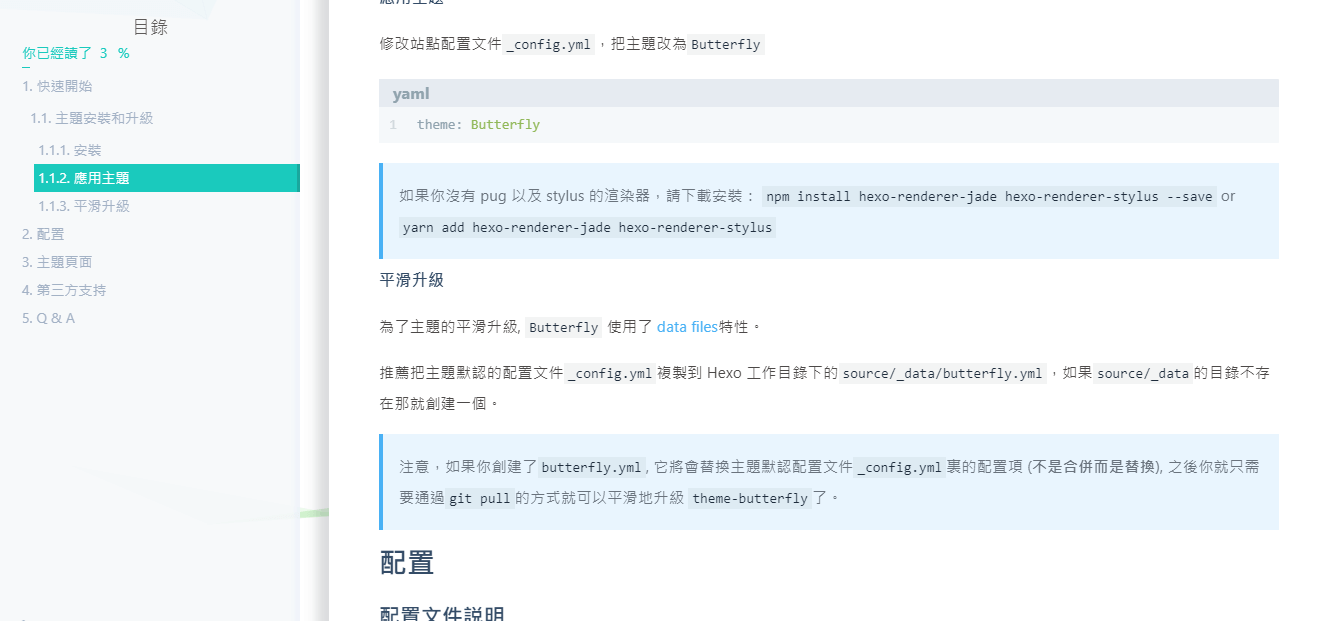
修改站點配置文件 _config.yml
默認語言是 en
主題支持三種語言
- default(en)
- zh-CN (簡體中文)
- zh-TW (繁體中文)
網站資料
修改網站各種資料,例如標題、副標題和郵箱等個人資料,請修改博客根目錄的_config.yml
導航菜單
配置 butterfly.yml
1 | menu: |
必須是
/xxx/,後面||分開,然後寫圖標名。菜單名稱可自己修改格式:
顯示名稱:
路徑 ||icon
sub-menu 格式
名稱 ||icon:
- 名稱 || 路徑 || icon
注意: 導航的文字可自行更改
例如:
1 | menu: |
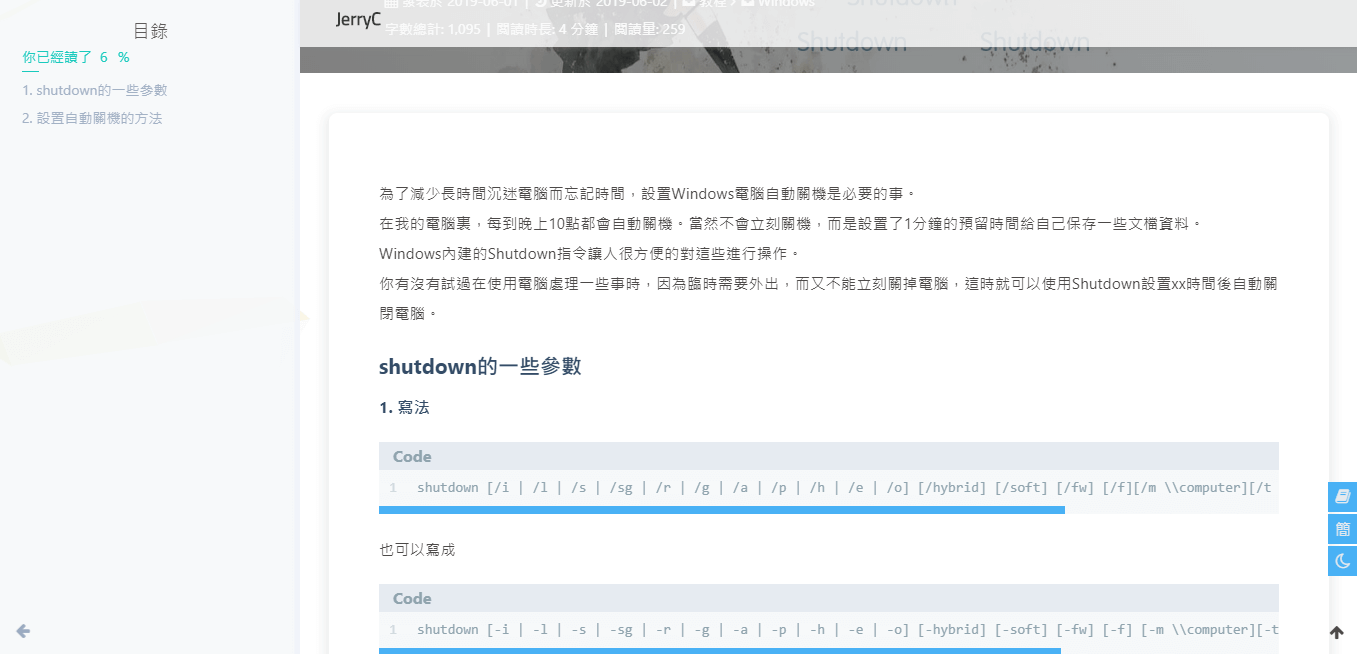
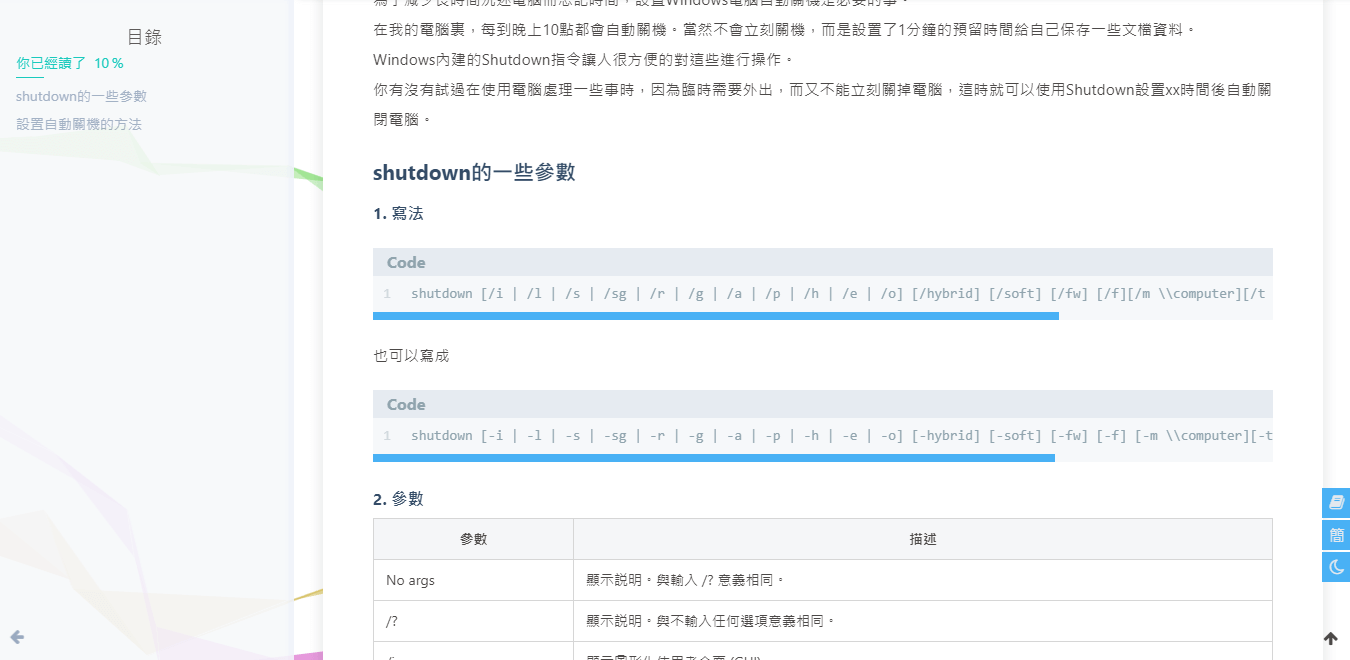
代碼
代碼高亮主題
Butterfly 支持了 Material Theme 全部 5 種代碼高亮樣式:
- default
- darker
- pale night
- light
- ocean
配置 butterfly.yml
1 | highlight_theme: light |
default
darker
pale night
light
ocean
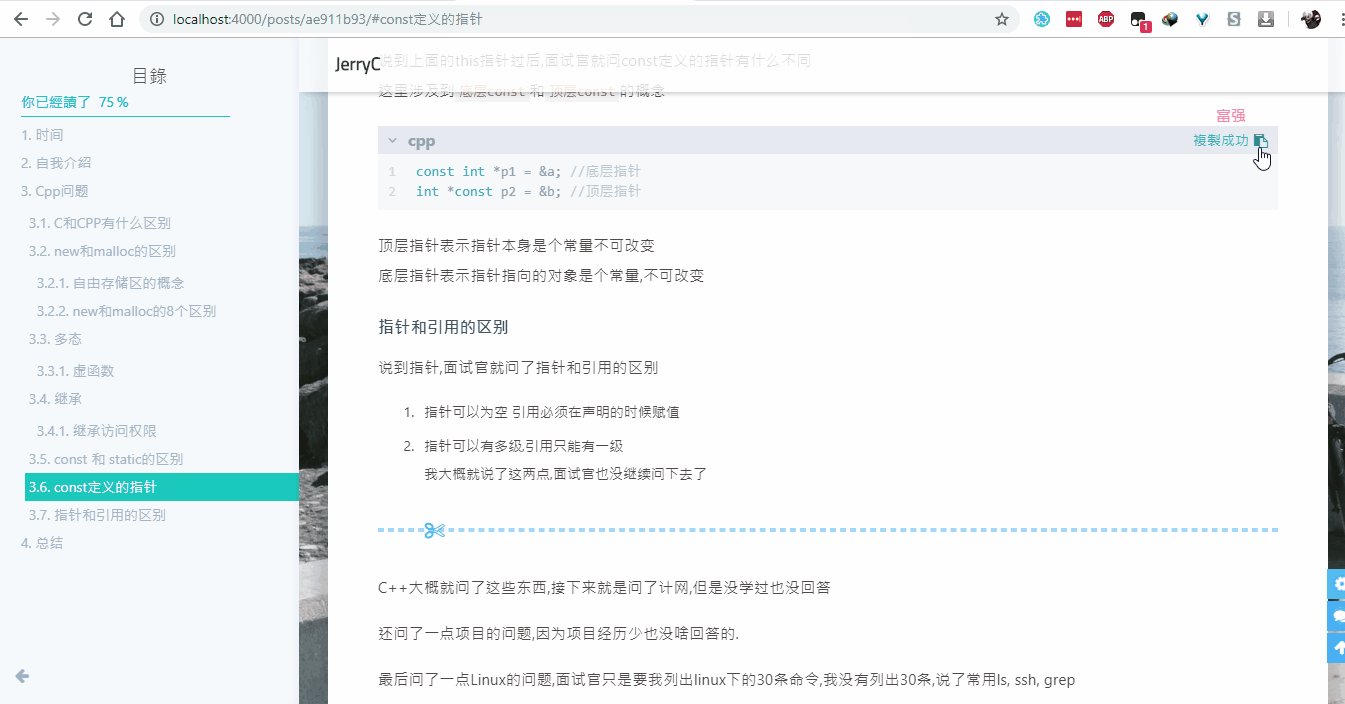
代碼複製
主題支持代碼複製功能
配置 butterfly.yml
1 | highlight_copy: true |
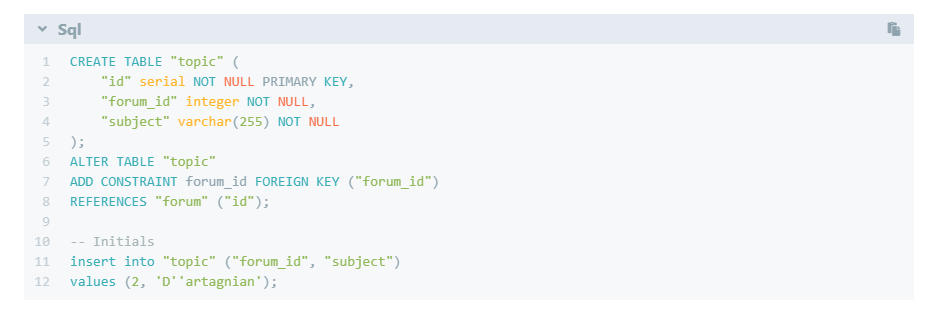
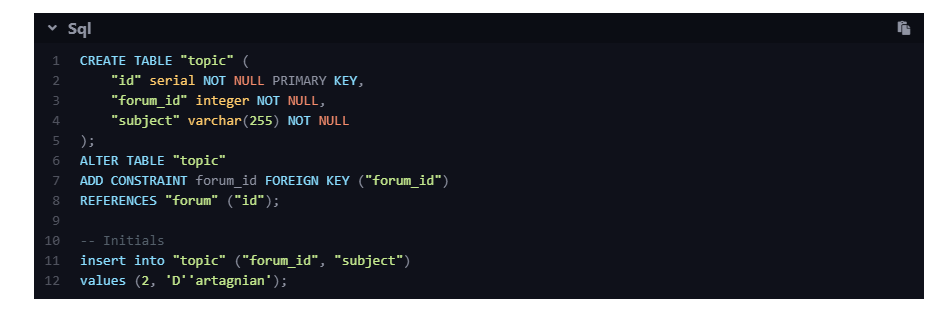
代碼框展開 / 關閉
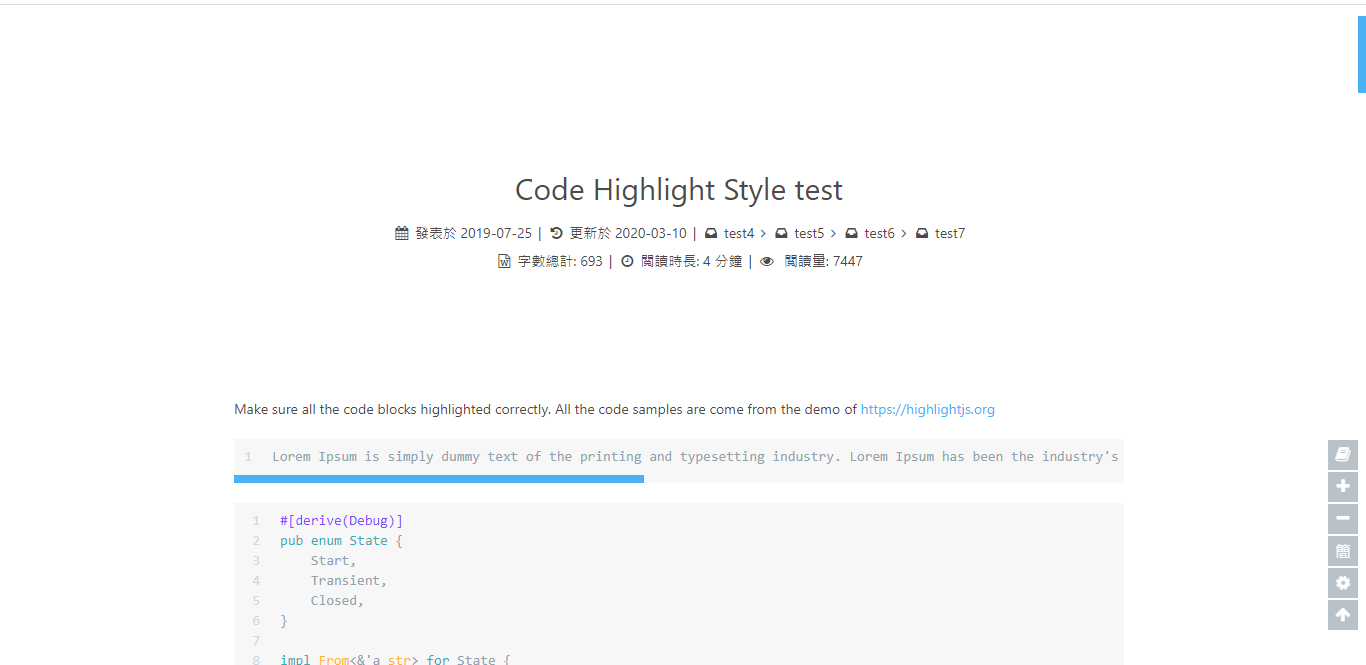
在默認情況下,代碼框自動展開,可設置是否所有代碼框都關閉狀態,點擊 > 可展開代碼
配置 butterfly.yml
1 | highlight_shrink: true #代碼框不展開,需點擊 '>' 打開 |
highlight_shrink: true
highlight_shrink: false
highlight_shrink: none
代碼換行
在默認情況下,hexo-highlight 在編譯的時候不會實現代碼自動換行。如果你不希望在代碼塊的區域裏有橫向滾動條的話,那麼你可以考慮開啟這個功能。
配置 butterfly.yml
1 | code_word_wrap: true |
然後找到你站點的 Hexo 配置文件_config.yml,將 line_number 改成 false:
1 | highlight: |
設置
code_word_wrap之前:
設置
code_word_wrap之後:
社交圖標
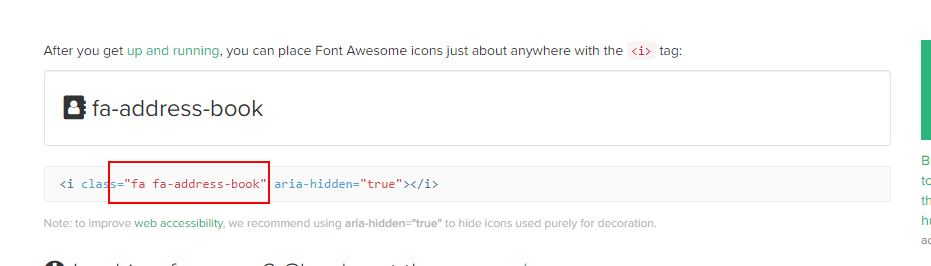
Butterfly 支持 font-awesome v4 和 font-awesome v5. 如需開啟 font-awesome v5, 需要在 Butterfly.yml 上開啟
1 | # fontawesome圖標 |
無論 V4 還是 V5, 書寫格式都是一樣的圖標名:url || 描述性文字
1 | social: |
圖標名可在這尋找
PC:
Mobile:
主頁文章節選 (自動節選和文章頁 description)
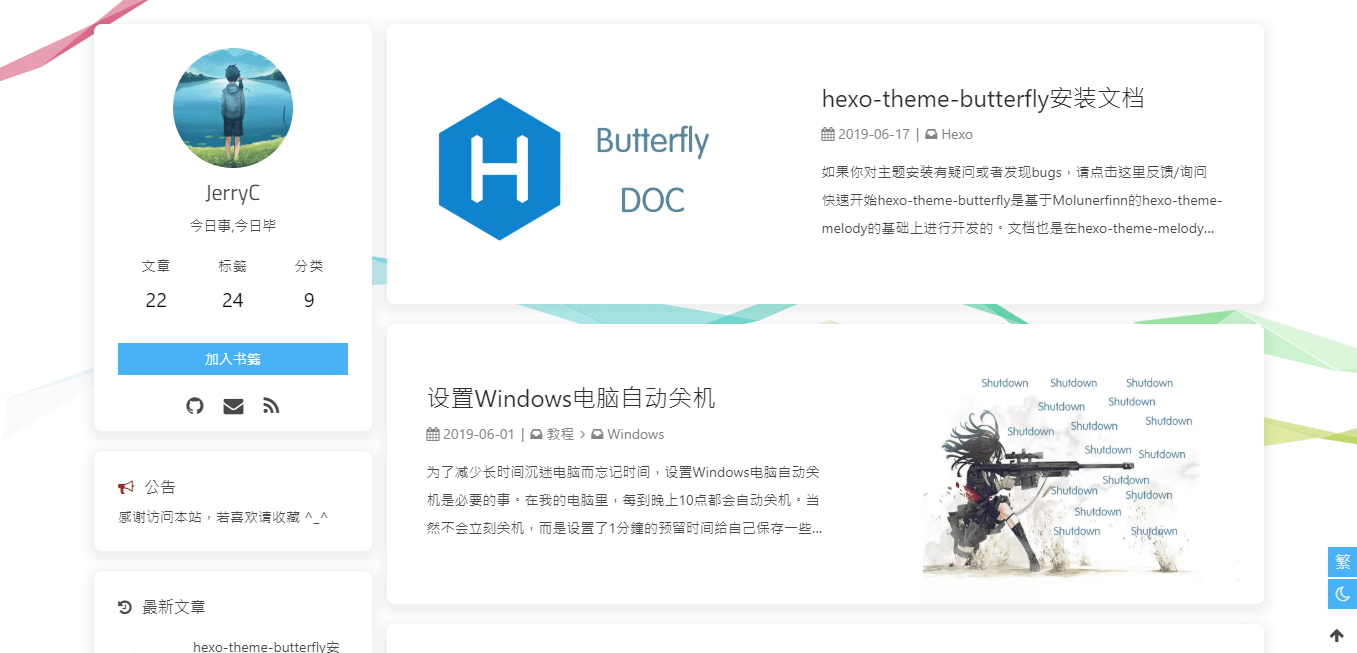
因為主題 UI 的關係,主頁文章節選只支持自動節選和文章頁description。優先選擇自動節選。
在 butterfly.yml 裏可以開啟 auto_excerpt 的選項,你的文章將會在自動截取部分顯示在主頁。(默認顯示 150 個字)。
1 | auto_excerpt: |
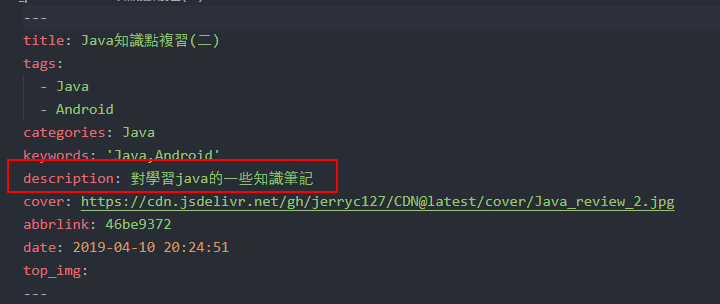
如果沒有開啟自動節選,則會顯示文章頁 front-matter 裏面設置的 description。
注意:如果開啟了自動節選功能,代碼塊的顯示將有可能不正常。
頂部圖
頂部圖有 2 種配置:具體 url 和(留空,true 和 false,三個效果一樣)
page 頁
當具體 url 時
主頁的頂部圖可以在 Butterfly.yml 設置 index_img
archives 頁的頂部圖可以在 Butterfly.yml 設置 archive_img
其他 page 頁的頂部圖可以在各自的 md 頁面設置 front-matter 中的 top_img
頁面如果沒有設置各自的
top_img,則會顯示default_top_img圖片
當頂部圖留空,true 和 false
主頁會顯示純顏色的頂部圖
其他 page 的頂部圖沒有設置時,也會顯示純顏色的頂部圖
post 頁
post 頁的頂部圖會優先顯示各自 front-matter 中的 top_img, 如果沒有設置,則會縮略圖(即各自 front-matter 中的 cover),如果沒有則會顯示顯示 default_top_img 圖片
文章相關項
這個選項是用來顯示文章的相關信息的。
配置 butterfly.yml
1 | post_meta: |
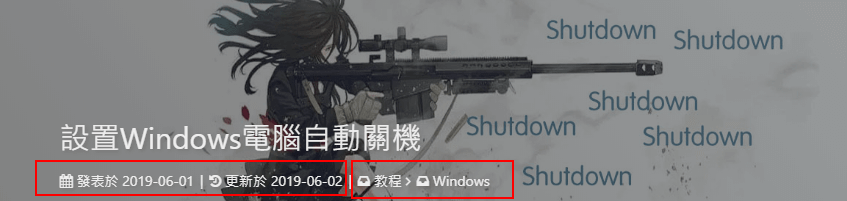
在文章頂部的資料,
date_type: 可設置文章日期顯示創建日期 (created) 或者更新日期 (updated) 或者兩種都顯示 (both)
categories 是否顯示分類
tags 是否顯示標籤
文章版權
為你的博客文章展示文章版權和許可協議。
配置 butterfly.yml
1 | post_copyright: |
由於 Hexo 4.1 開始,默認對網址進行解碼,以至於如果是中文網址,會被解碼,可設置 decode: true 來顯示中文網址。
如果有文章(例如:轉載文章)不需要顯示版權,可以在文章 Front-matter 單獨設置
1 | copyright: false |
版權顯示截圖
文章打賞
在你每篇文章的結尾,可以添加打賞按鈕。相關二維碼可以自行配置
配置 butterfly.yml
1 | reward: |
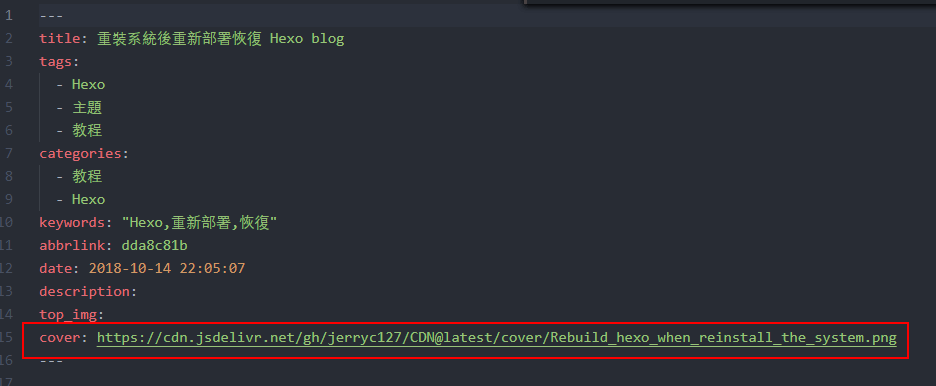
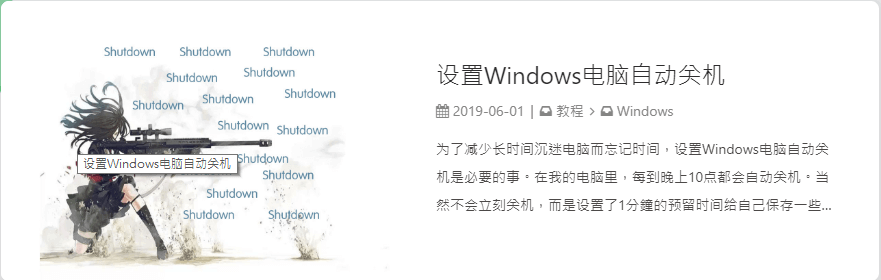
文章封面
文章的 markdown 文檔上,在 Front-matter 添加 cover, 並填上要顯示的圖片地址。
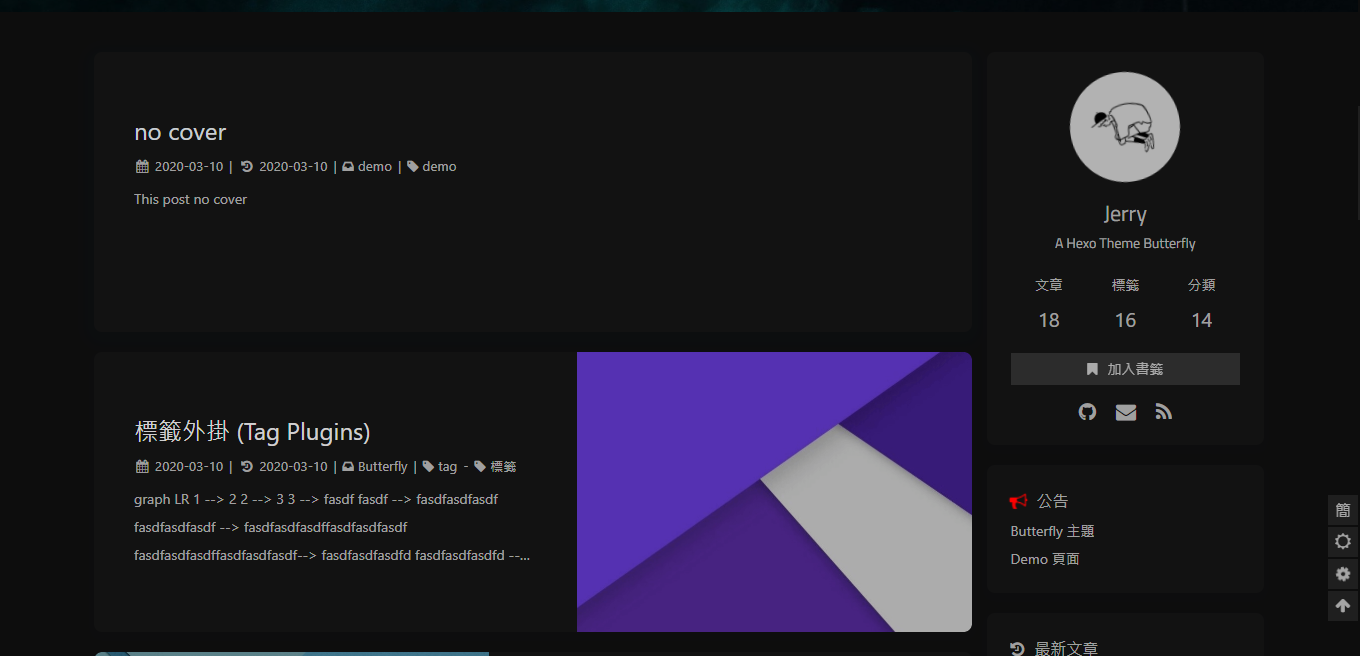
如果不配置 cover, 可以設置顯示默認的 cover.
如果不想在首頁顯示 cover, 可以設置為 false
配置 butterfly.yml
1 | cover: |
當配置多張圖片時,會隨機選擇一張作為 cover. 此時寫法應為
1 | default_cover: |
left
right
both
文章隱藏
2.1.0 版本以上支持
參考 printempw/hexo-hide-posts,如果想要隱藏文章,可以在文章的 Front-matter 添加
1 | hide: true |
頭像
配置 butterfly.yml
1 | avatar: |
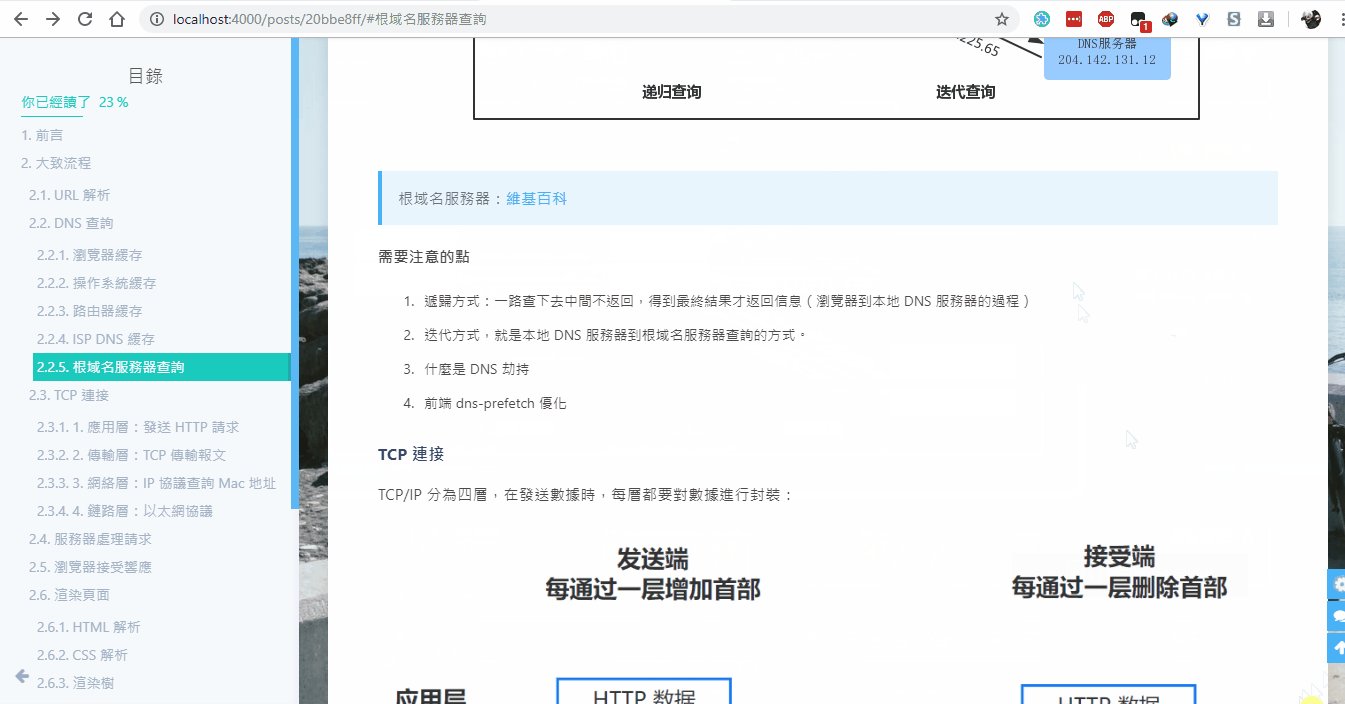
TOC
在文章頁,會有一個目錄,用於顯示 TOC。 手機端默認顯示按鈕。
配置 butterfly.yml
1 | toc: |
為特定的文章配置是否顯示 TOC 和特定的目錄章節數字
在你的文章 md 文件的頭部,加入 toc_number 和 toc 項,並配置 true 或者 false 即可。
toc 是否顯示文章 TOC
toc_number 是否顯示章節數
配置之後你的特定的文章將會擁有它自己的目錄數字的顯示與否,而不會受全局的配置影響。
enable: true
number: false
設置是否自動打開 TOC
可選擇進入文章頁面時,是否自動打開 sidebar 顯示 TOC
1 | auto_open_sidebar: |
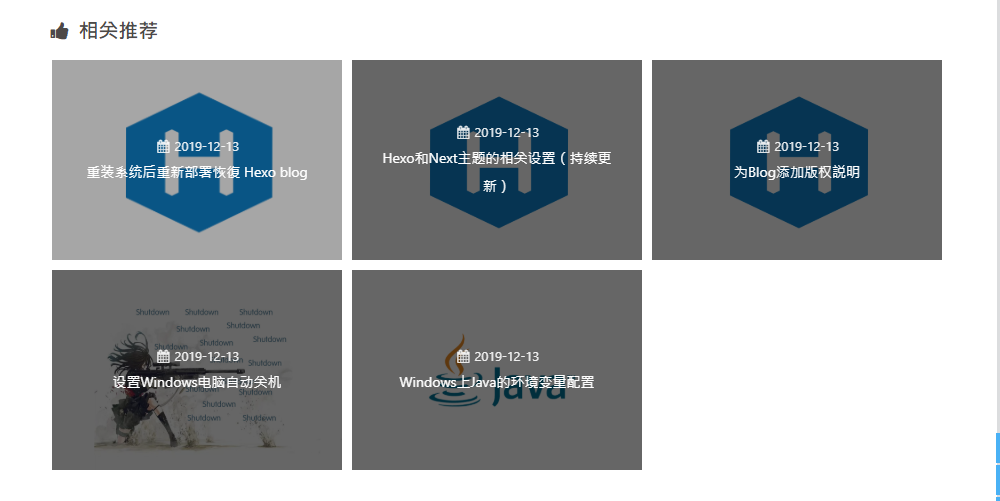
相關文章
相關文章推薦的原理是根據文章 tags 的比重來推薦
配置 butterfly.yml
1 | related_post: |
圖片描述
可開啓圖片 Figcaption 描述文字顯示
配置 butterfly.yml
1 | photofigcaption: true |
Footer 設置
博客年份
since 是一個來展示你站點起始時間的選項。它位於頁面的最底部。
配置 butterfly.yml
1 | since: 2018 |
頁腳自定義文本
footer_custom_text 是一個給你用來在頁腳自定義文本的選項。通常你可以在這裏寫聲明文本等。支持 HTML。
配置 butterfly.yml
1 | footer_custom_text: Hi, welcome to my <a href="https://jerryc.me/">blog</a>! |
ICP
對於部分有備案的域名,可以在 ICP 配置顯示。
配置 butterfly.yml
1 | ICP: |
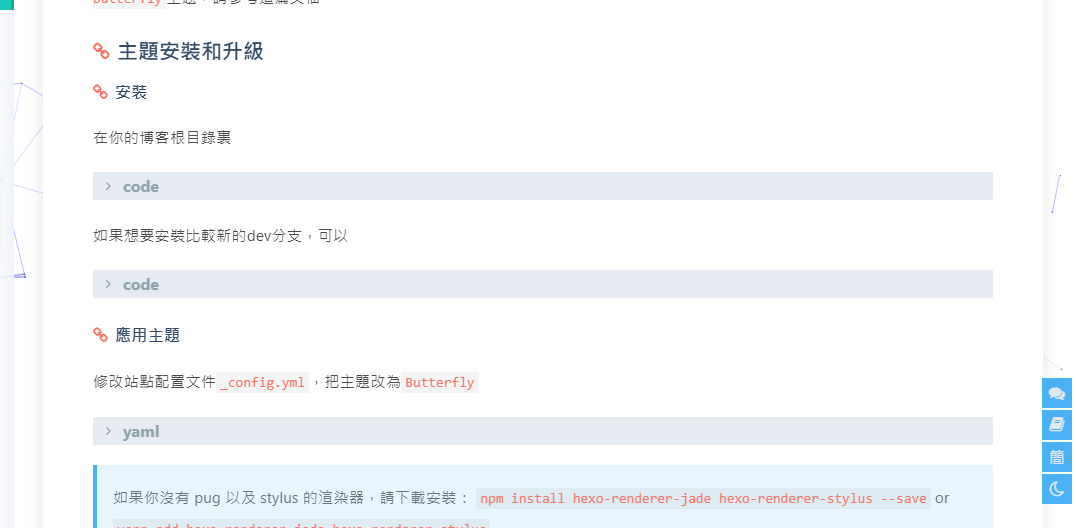
右下角按鈕
簡繁轉換
簡體繁體互換
右下角會有簡繁轉換按鈕。
配置 butterfly.yml
1 | translate: |
簡體
繁體
夜間模式
右下角會有夜間模式按鈕
配置 butterfly.yml
1 | # dark mode |
V2.0.0 開始增加一個選項,可開啟自動切換 light mode 和 dark mode
autoChangeMode: 1 跟隨系統而變化,不支持的瀏覽器 / 系統將按照時間晚上 6 點到早上 6 點之間切換為 dark mode
autoChangeMode: 2 只按照時間 晚上 6 點到早上 6 點之間切換為 dark mode, 其餘時間為 light mode
autoChangeMode: false 取消自動切換
閲讀模式
閲讀模式下會去掉除文章外的內容,避免干擾閲讀。
只會出現在文章頁面,右下角會有閲讀模式按鈕。
配置 butterfly.yml
1 | readmode: |
側邊欄設置
側邊排版
可自行決定哪個項目需要顯示,可決定位置,也可以設置不顯示側邊欄。
配置 butterfly.yml
1 | aside: |
訪問人數 busuanzi (UV 和 PV)
訪問 busuanzi 的官方網站查看更多的介紹。
配置 butterfly.yml
1 | busuanzi: |
運行時間
網頁已運行時間
配置 butterfly.yml
1 | runtimeshow: |
標籤外掛(Tag Plugins)
標籤外掛是 Hexo 獨有的功能,並不是標準的 Markdown 格式。
以下的寫法,只適用於 Butterfly 主題,用在其它主題上不會有效果,甚至可能會報錯。使用前請留意
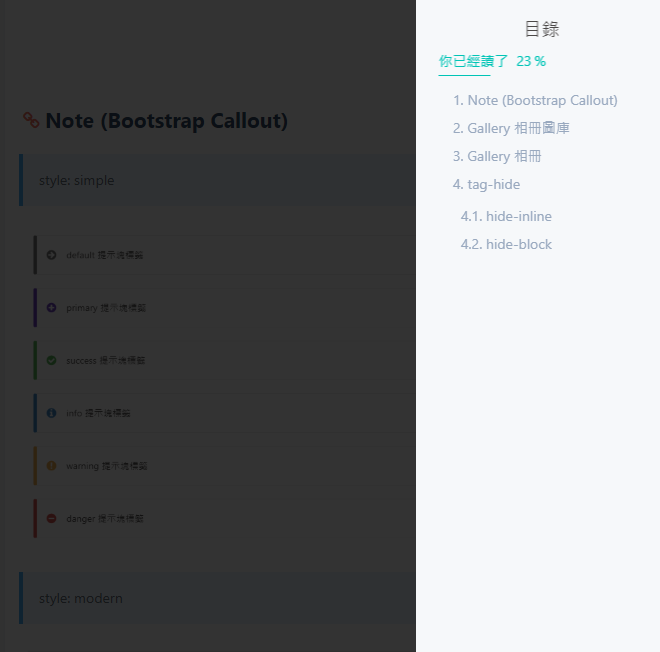
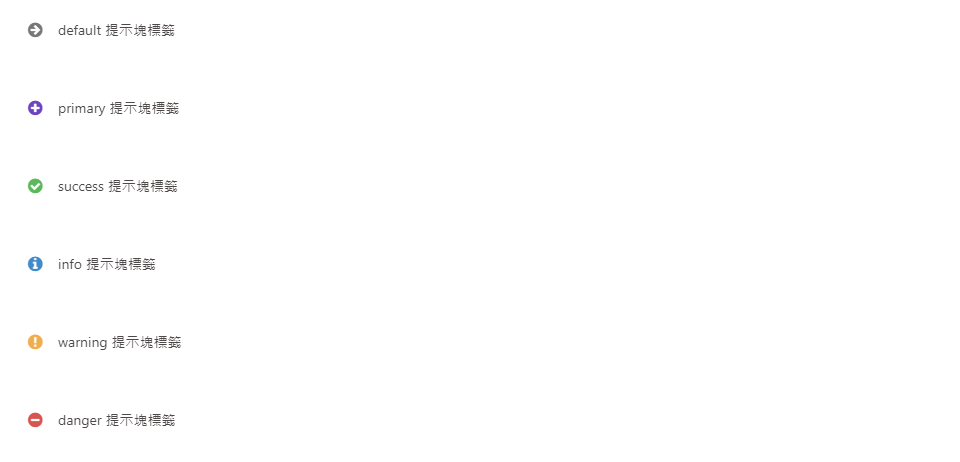
Note (Bootstrap Callout)
移植於 next 主題
配置
配置 butterfly.yml
1 | note: |
用法
1 |
|
例如:
1 |
|
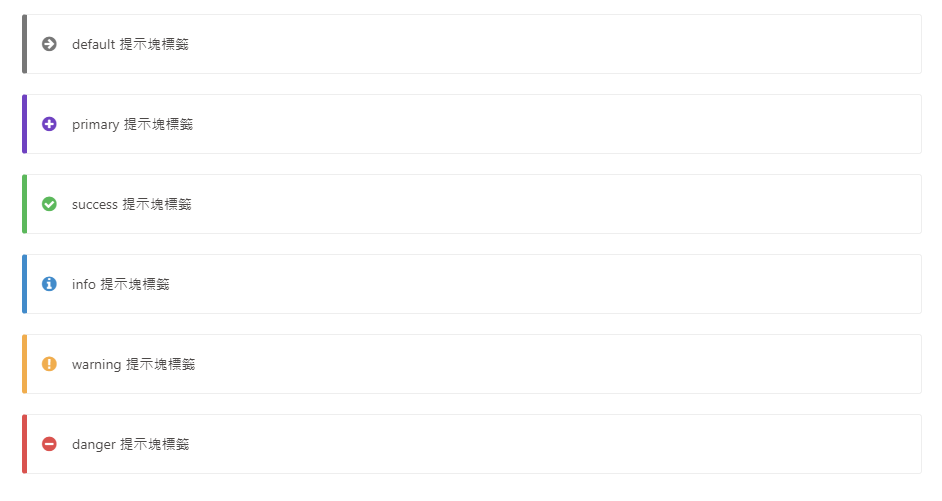
style: simple
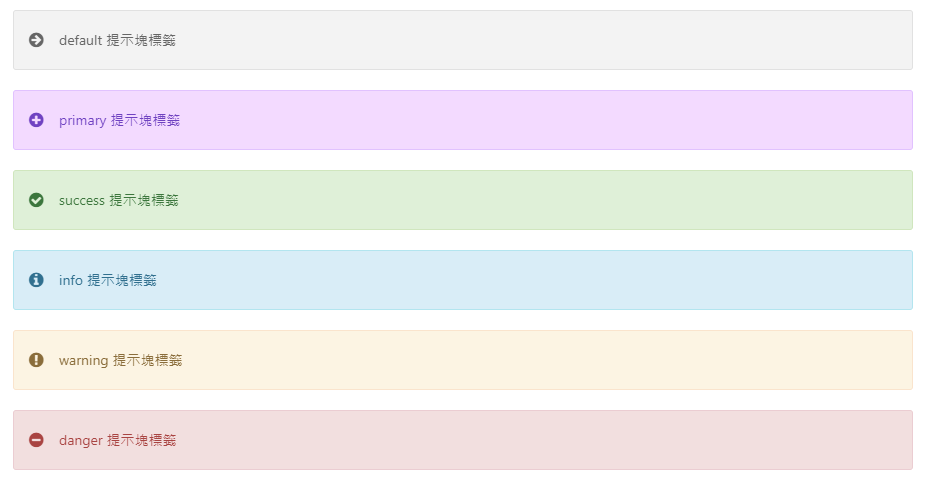
style: modern
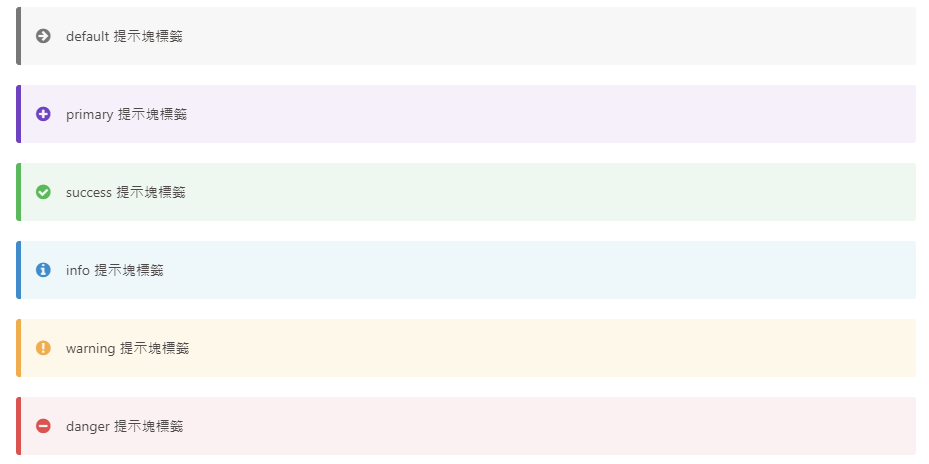
style: flat
style: disabled
Gallery 相冊圖庫
2.2.0 以上提供
一個圖庫集合。
寫法
- name:圖庫名字
- description:圖庫描述
- link:連接到對應相冊的地址
- img-url:圖庫封面的地址
例如:
Gallery 相冊
2.0.0 以上提供
區別於舊版的 Gallery 相冊,新的 Gallery 相冊會自動根據圖片長度進行排版,書寫也更加方便,與 markdown 格式一樣。可根據需要插入到相應的 md。
寫法:
1 |
|
例如
1 |
|
tag-hide
2.2.0 以上提供
如果你想把一些文字、內容隱藏起來,並提供按鈕讓用户點擊顯示。可以使用這個標籤外掛。
寫法:
inline 在文本里面添加按鈕隱藏內容,只限文字
( content 不能包含當引號,可用 ')
1 |
- content: 文本內容
- display: 按鈕顯示的文字 (可選)
- bg: 按鈕的背景顏色 (可選)
- color: 按鈕文字的顏色 (可選)
block 獨立的 block 隱藏內容,可以隱藏很多內容,包括圖片,代碼塊等等
1 |
- content: 文本內容
- display: 按鈕顯示的文字 (可選)
- bg: 按鈕的背景顏色 (可選)
- color: 按鈕文字的顏色 (可選)
例如:
inline
1 | 哪個英文字母最酷? |
block
1 |
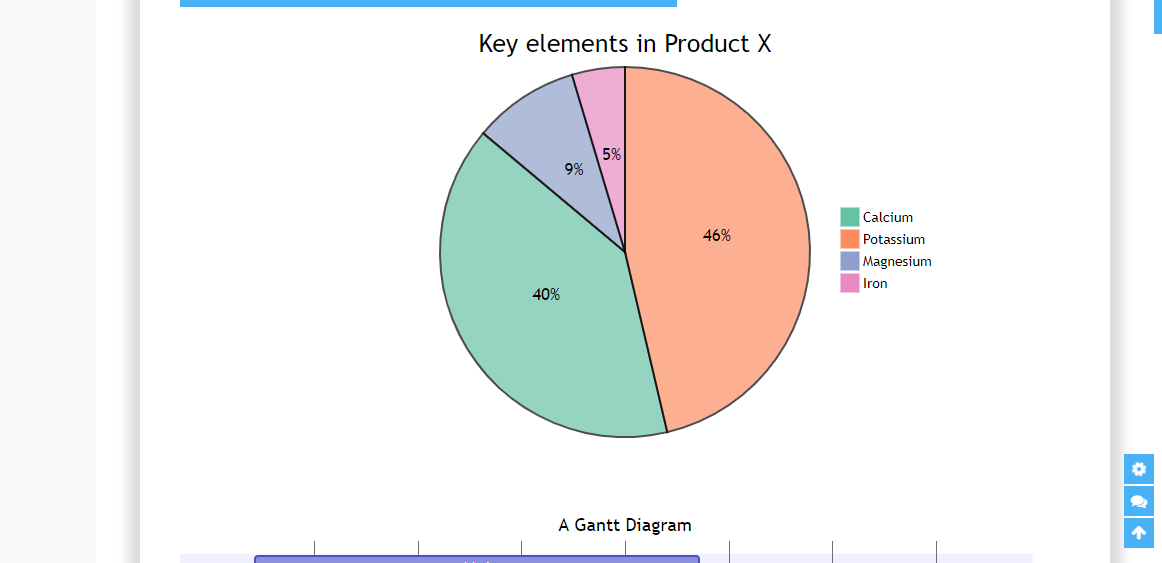
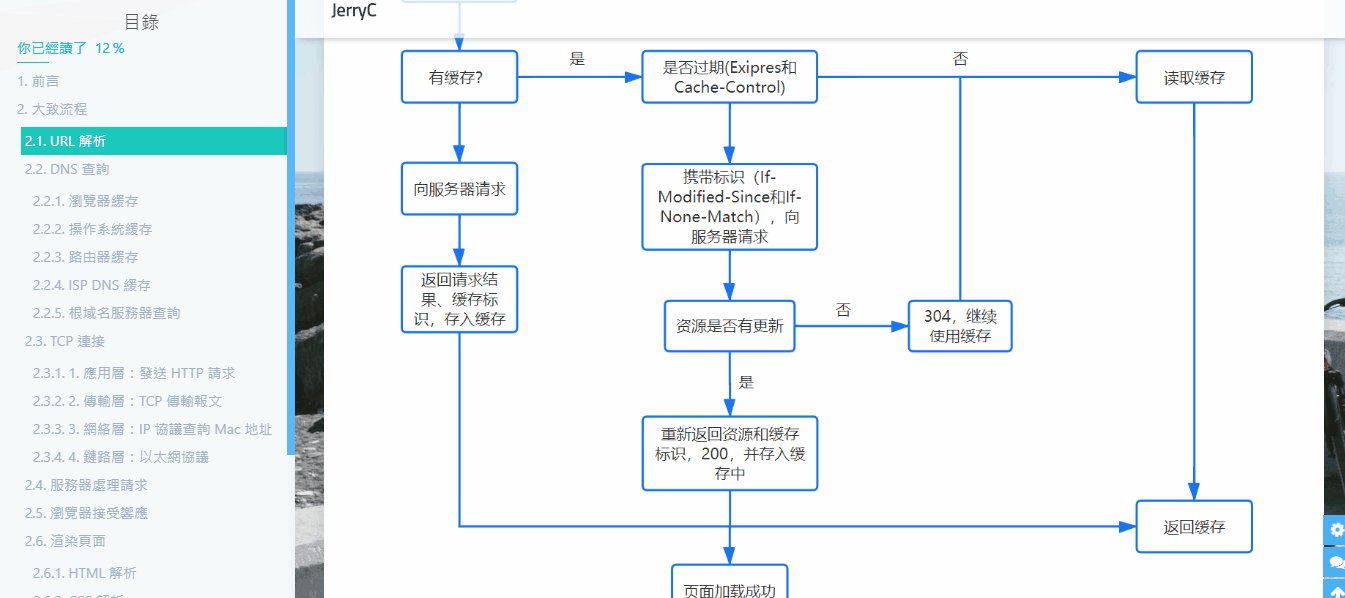
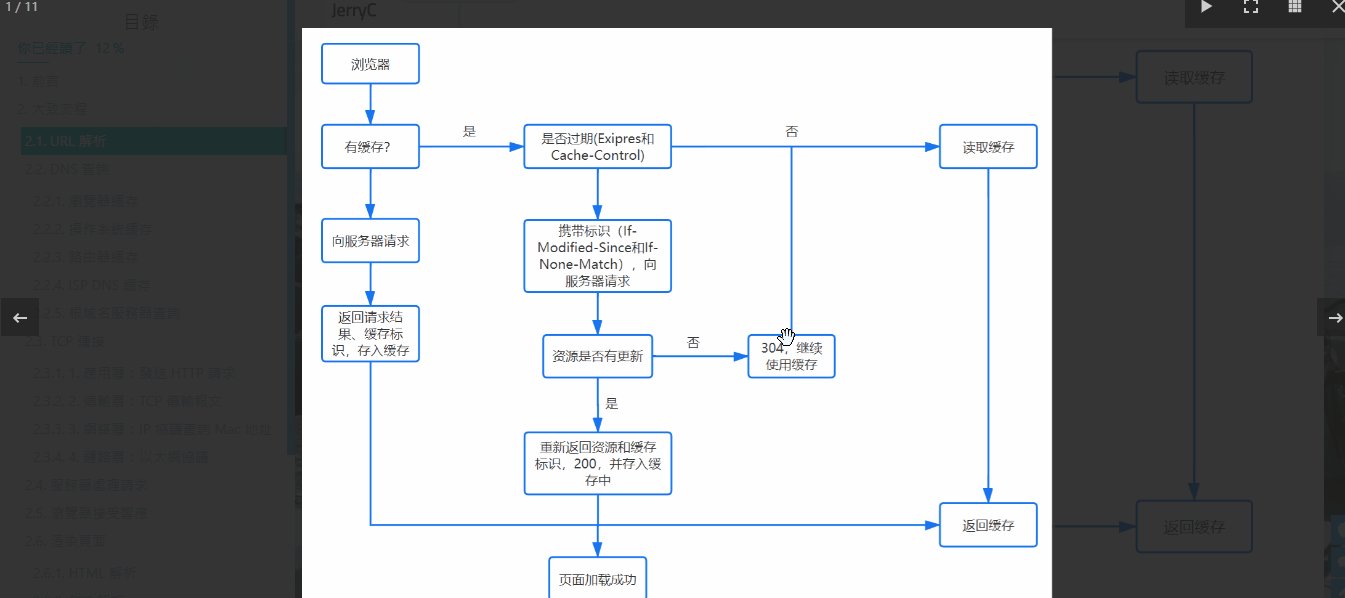
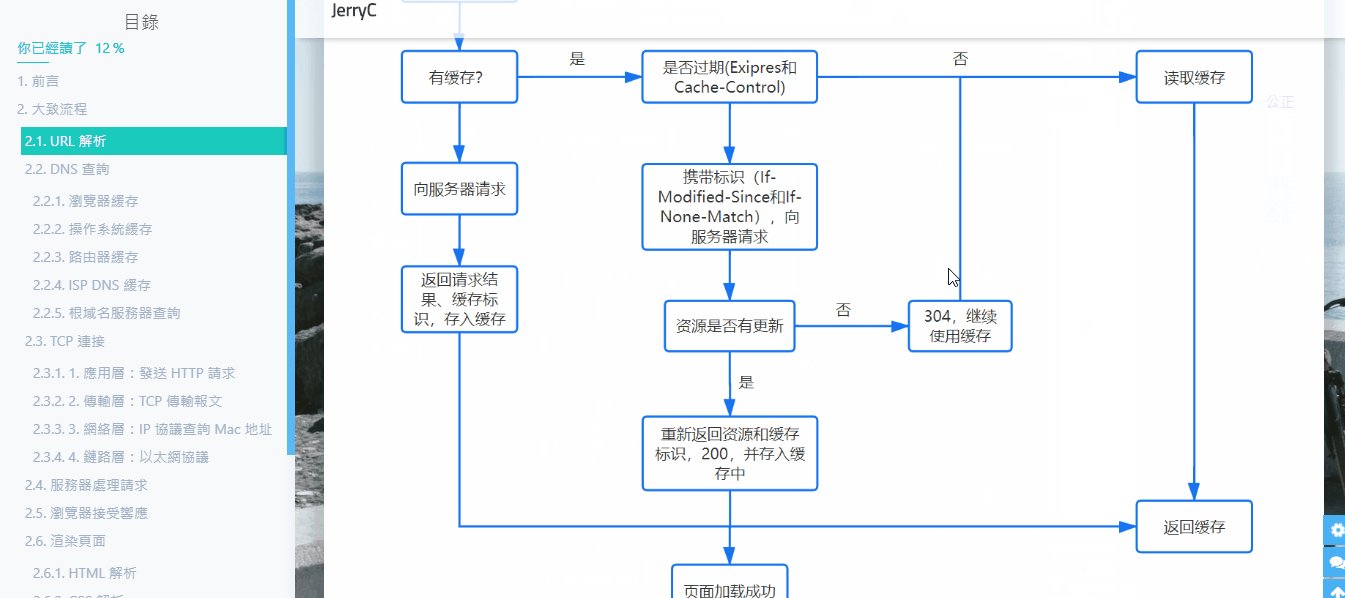
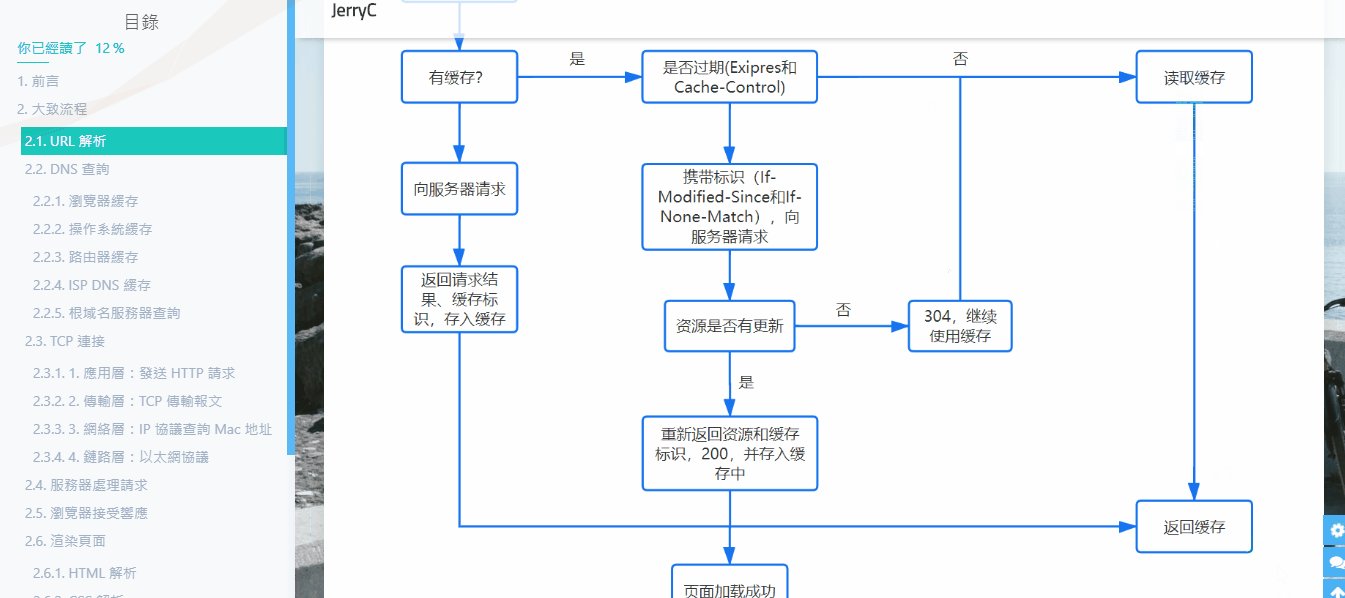
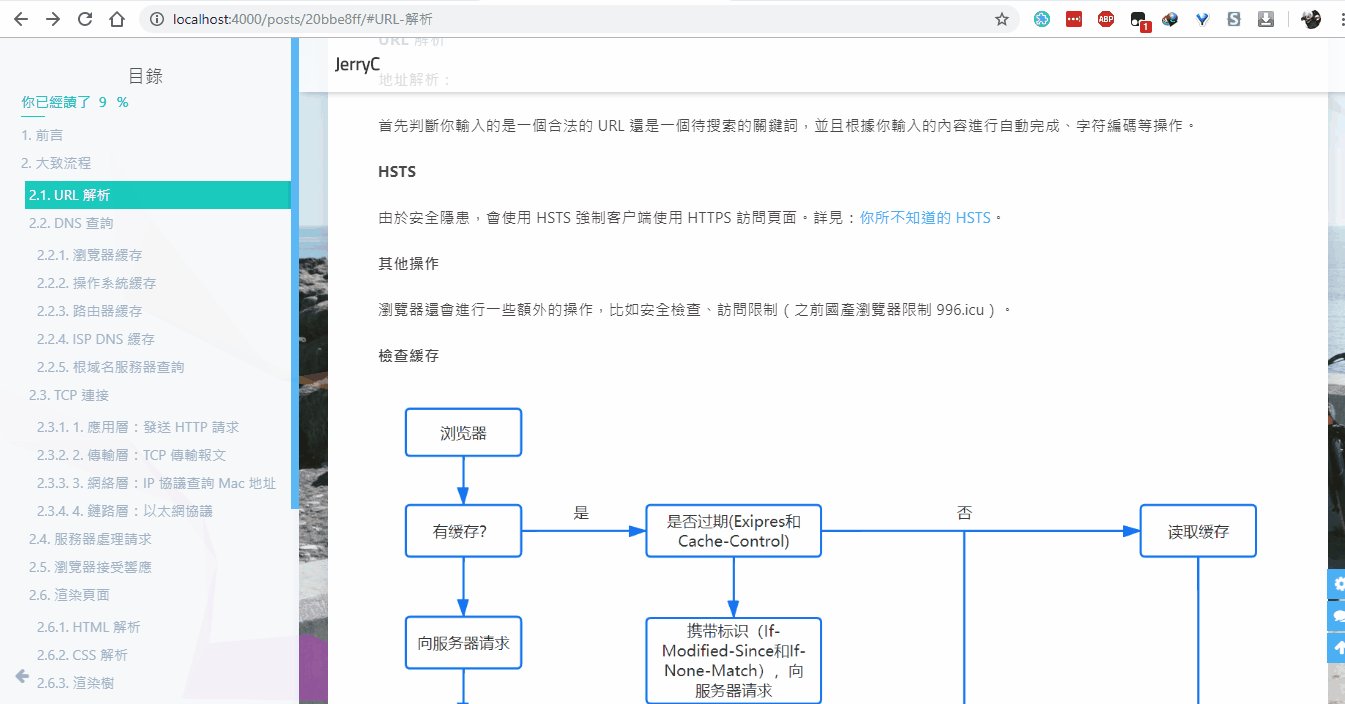
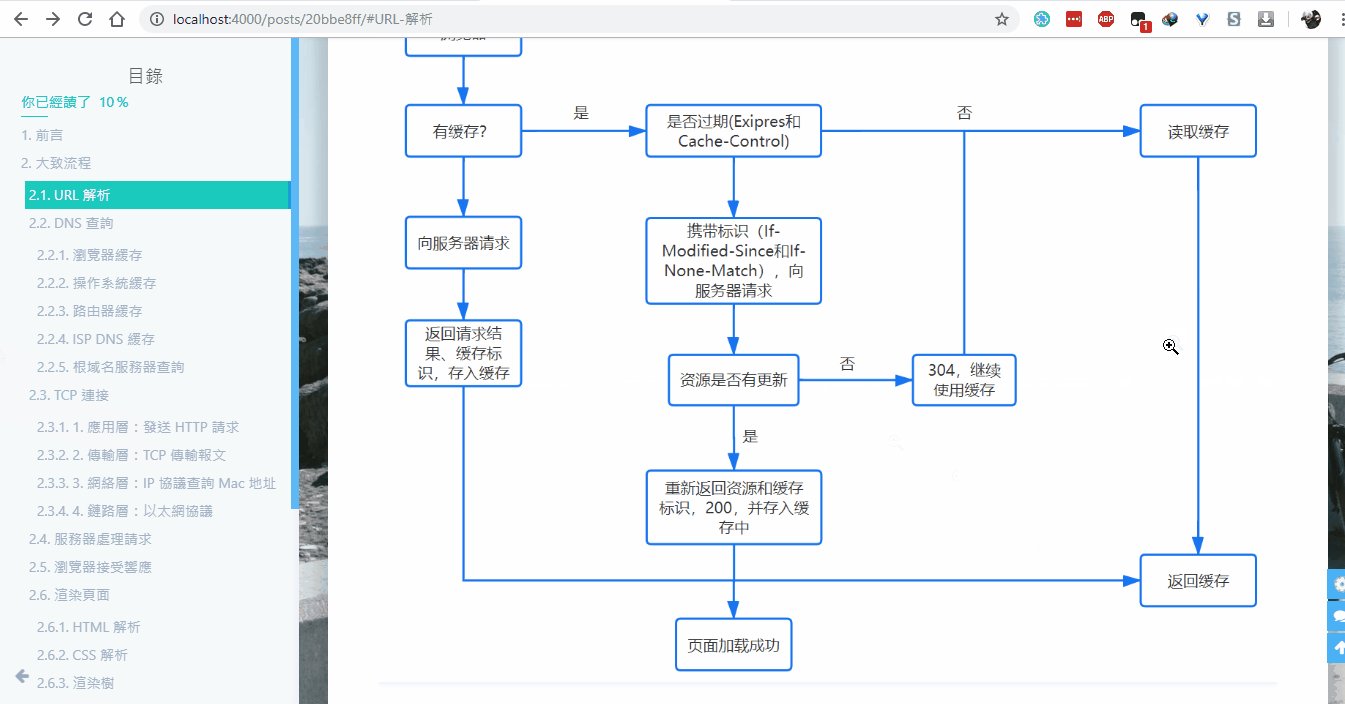
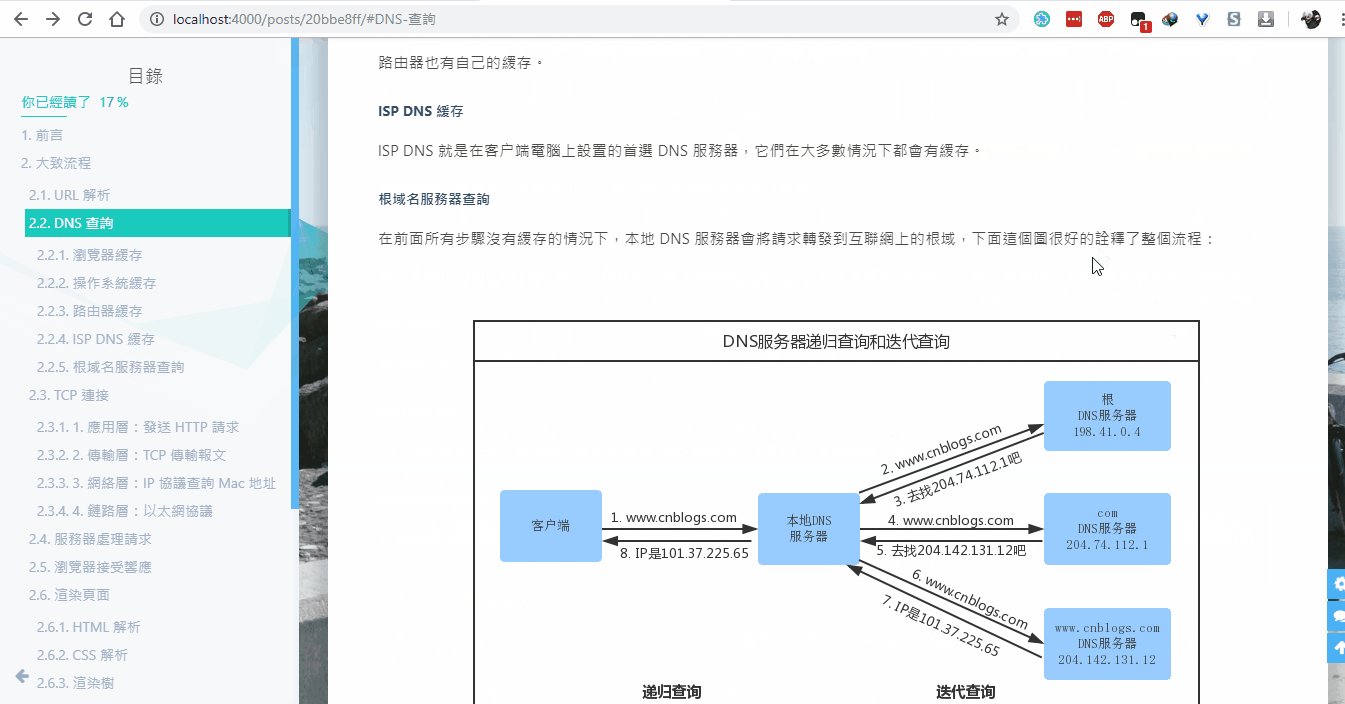
mermaid
使用 mermaid 標籤可以繪製 Flowchart(流程圖)、Sequence diagram(時序圖 )、Class Diagram(類別圖)、State Diagram(狀態圖)、Gantt(甘特圖)和 Pie Chart(圓形圖),具體可以查看 mermaid 文檔
寫法:
1 |
|
例如:
1 |
|
評論
只能選擇一個評論服務商
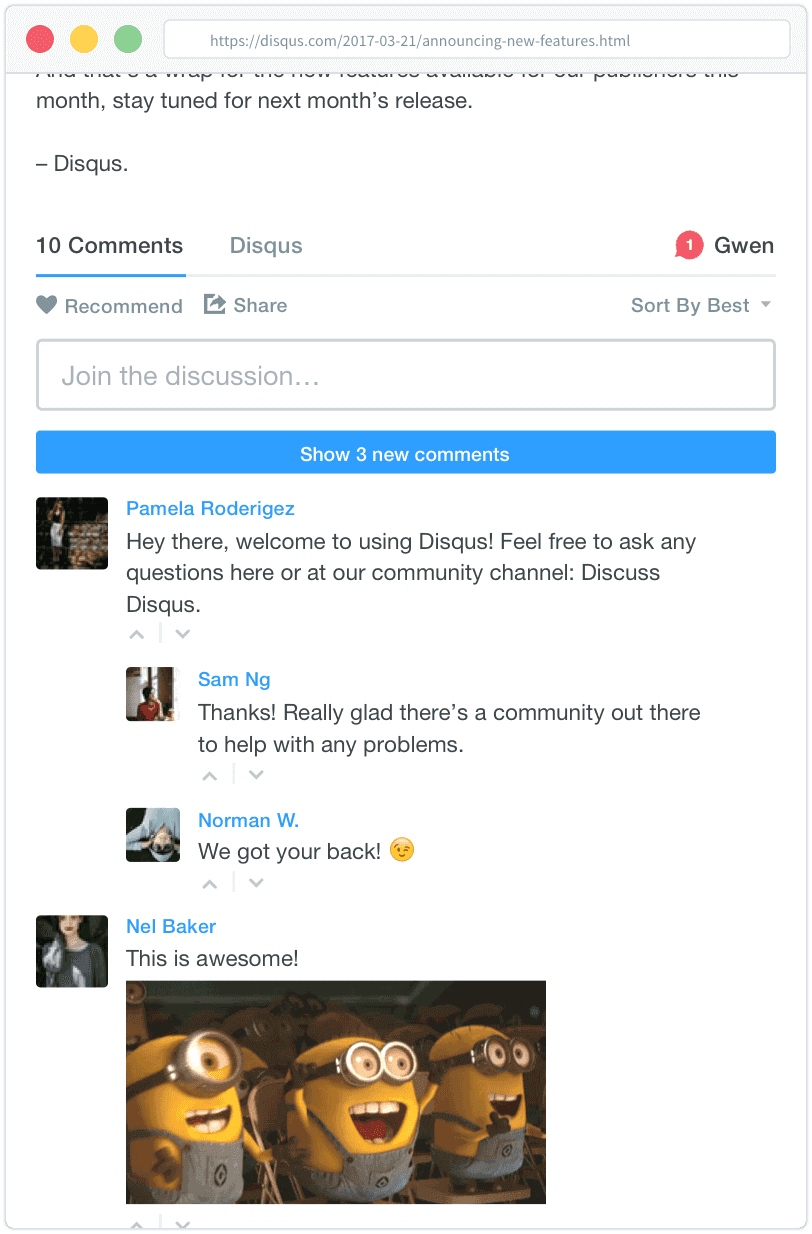
Disqus
註冊 disqus,配置你自己的 disqus,然後在 Butterfly 裏開啟它。
配置 butterfly.yml
1 | disqus: |
Disqusjs
與 Disqus 一樣,但由於 Disqus 在中國大陸無法訪問, 使用 Disqusjs 可以在無法訪問 Disqus 時顯示評論。具體可參考 Disqusjs。
配置 butterfly.yml
1 | disqusjs: |
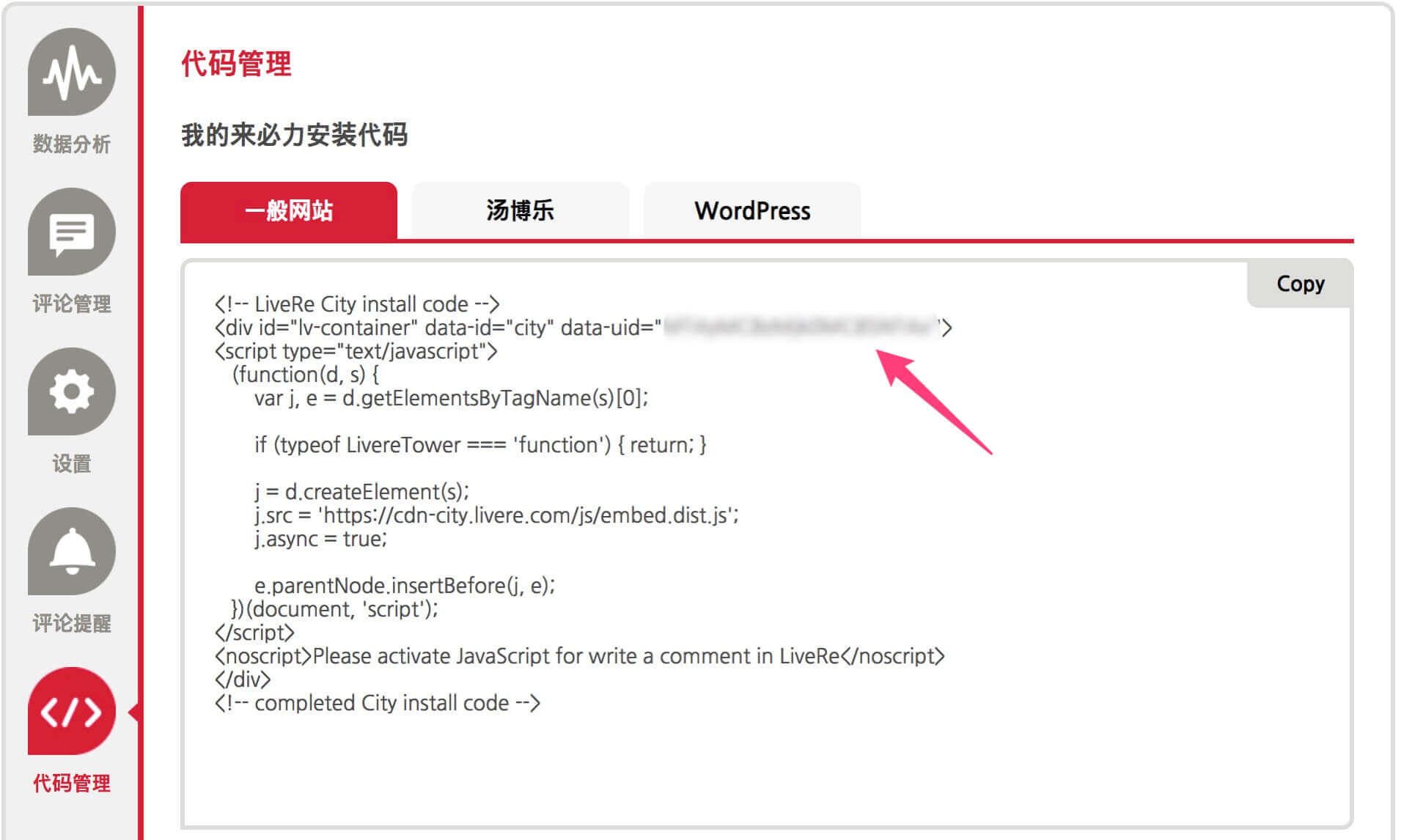
Laibili(來必力)
註冊來必力,配置你自己的來必力設置,然後在 Butterfly 裏開啟它。
配置 butterfly.yml
1 | laibili: |
laibili 的 uid 你能在這裏找到:
Gitalk
遵循 gitalk 的指示去獲取你的 github Oauth 應用的 client id 和 secret 值。以及查看它的相關配置説明。
然後配置 butterfly.yml:
1 | gitalk: |
Valine
遵循 Valine 的指示去配置你的 LeanCloud 應用。以及查看相應的配置説明。
然後配置 butterfly.yml:
1 | valine: |
Utterances
與 Gitalk 一樣,基於 GitHub issues 的評論工具。相對於 Gitalk, 其相對需要權限較少。具體配置可參考 Utterances。
配置 butterfly.yml:
1 | utterances: |
分享
只能選擇一個分享服務商
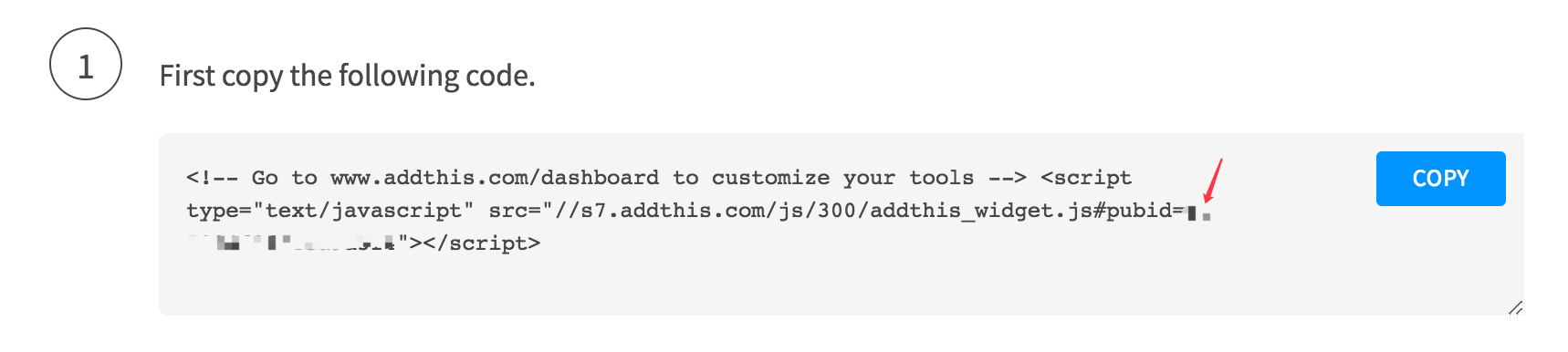
AddThis
找到你的 pub-id
配置 butterfly.yml
1 | addThis: |
Sharejs
如果你不知道 sharejs,看看它的説明。
配置 butterfly.yml
1 | sharejs: |
Addtoany
可以到 addtoany 查看使用説明
1 | addtoany: |
搜索系統
Algolia
你需要安裝 hexo-algolia 或 hexo-algoliasearch. 根據它們的説明文檔去做相應的配置。
配置
butterfly.yml
1 | algolia_search: |
本地搜索
你需要安裝 hexo-generator-search. 根據它的文檔去做相應配置。注意格式只支持 xml。
配置
butterfly.yml
1 | local_search: |
網站驗證
如果需要搜索引擎收錄網站,可能需要登錄對應搜索引擎的管理平台進行提交。
各自的驗證碼可從各自管理平台拿到
配置 butterfly.yml
1 | # Google Webmaster tools verification setting |
分析統計
百度統計
登錄百度統計的官方網站
找到你百度統計的統計代碼
- 配置
butterfly.yml
1 | baidu_analytics: 你的代碼 |
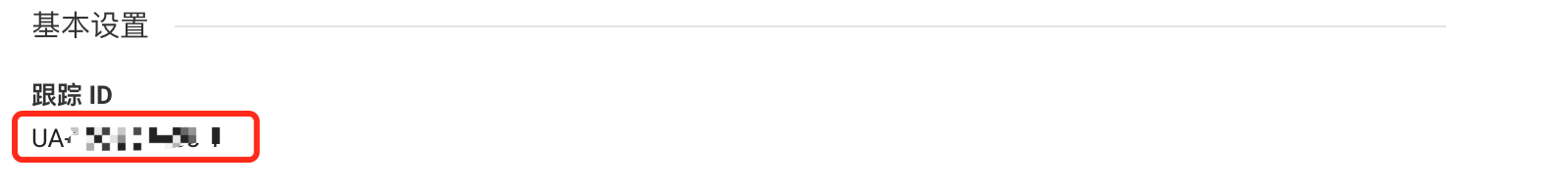
谷歌分析
登錄谷歌分析的官方網站
找到你的谷歌分析的跟蹤 ID
- 配置
butterfly.yml
1 | google_analytics: 你的代碼 # 通常以`UA-`打頭 |
騰訊分析
登錄騰訊分析的官方網站
找到你的站點 ID
配置
butterfly.ymlCode1
2# Tencent_analytics ID
tencent_analytics:
廣告
谷歌廣告
主題已集成谷歌廣告(自動廣告)
配置 butterfly.yml
1 | google_adsense: |
手動廣告配置
主題預留了三個位置可供插入廣告,分別爲主頁文章 (每三篇文章出現廣告)/aside 公告之後 / 文章頁打賞之後。
把 html 代碼填寫到對應的位置
配置 butterfly.yml
1 | ad: |
例如:
1 | index: <ins class="adsbygoogle" style="display:block" data-ad-format="fluid" data-ad-layout-key="xxxxxxxxxxxx" data-ad-client="ca-pub-xxxxxxxxxx" data-ad-slot="xxxxxxxxxx"></ins><script>(adsbygoogle=window.adsbygoogle||[]).push({})</script> |
MathJax
建議使用 KaTex 獲得更好的效果,下文有介紹!
配置 butterfly.yml:
1 | mathjax: |
如果
per_page設為true, 則每一頁都會加載 Mathjax 服務。設為false,則需要在文章Front-matter添加mathjax: true, 對應的文章才會加載 Mathjax 服務。
然後你需要修改一下默認的 markdown 渲染引擎來實現 MathJax 的效果。
以下操作在你 hexo 博客的目錄下 (不是 Butterfly 的目錄!):
效果:
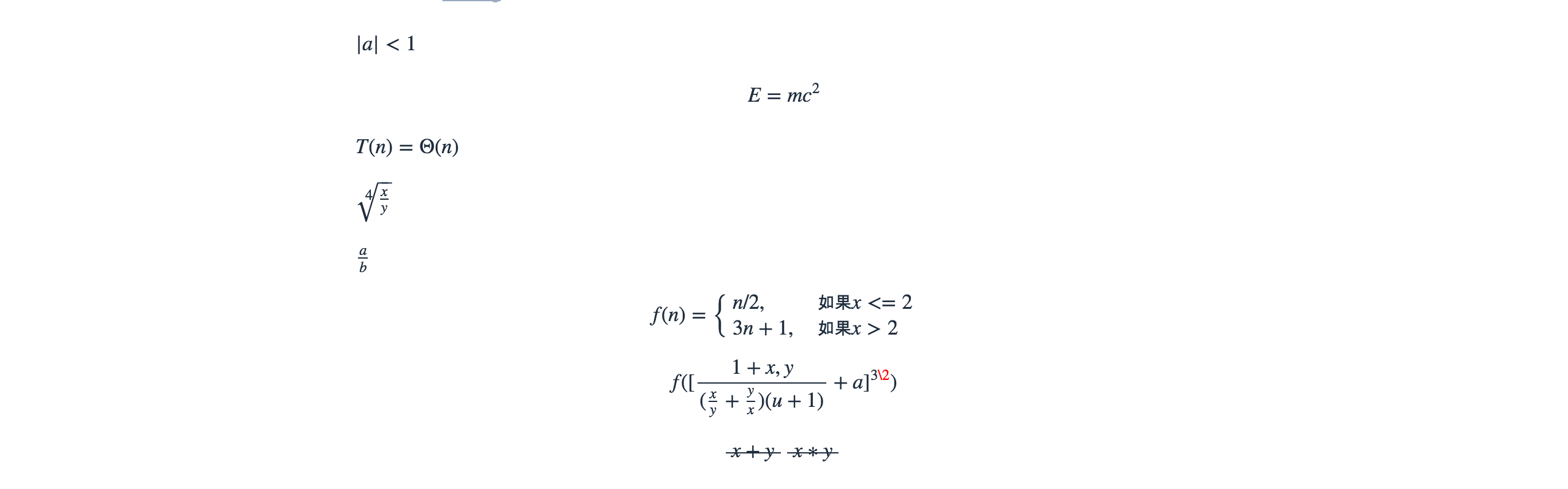
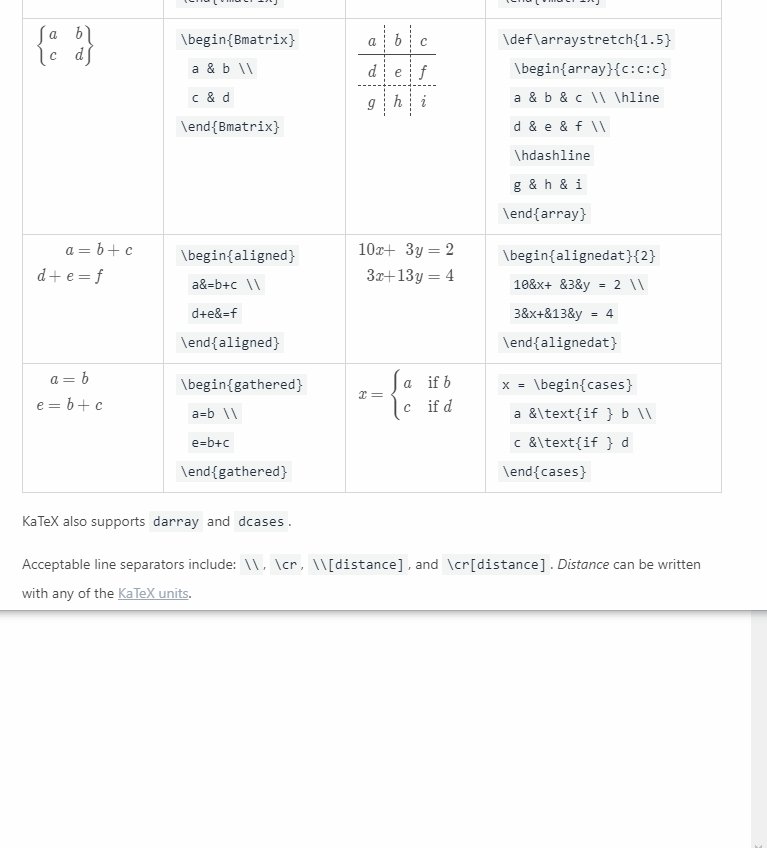
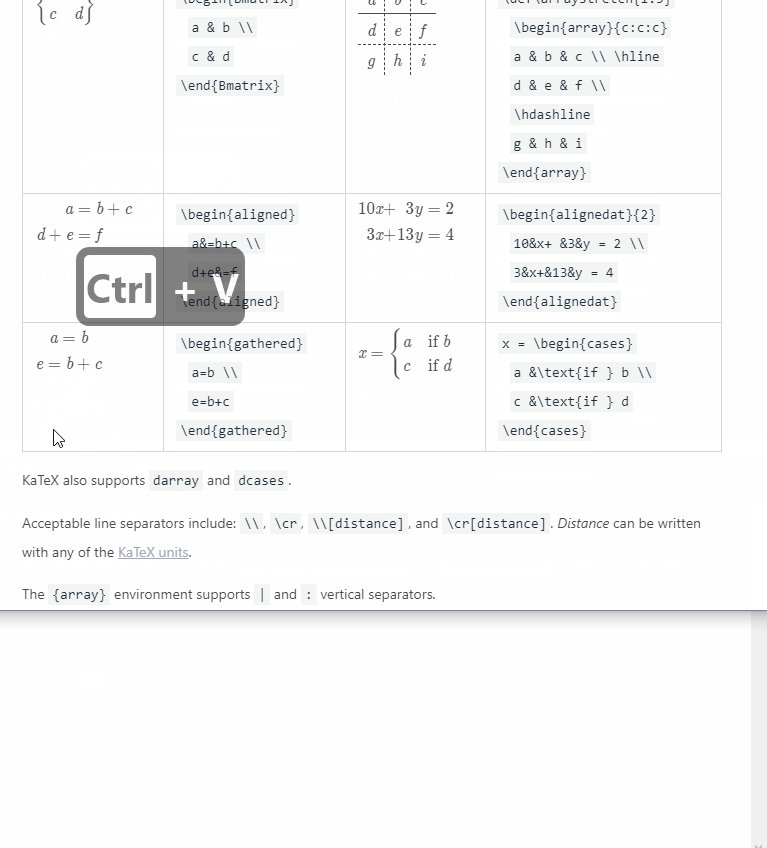
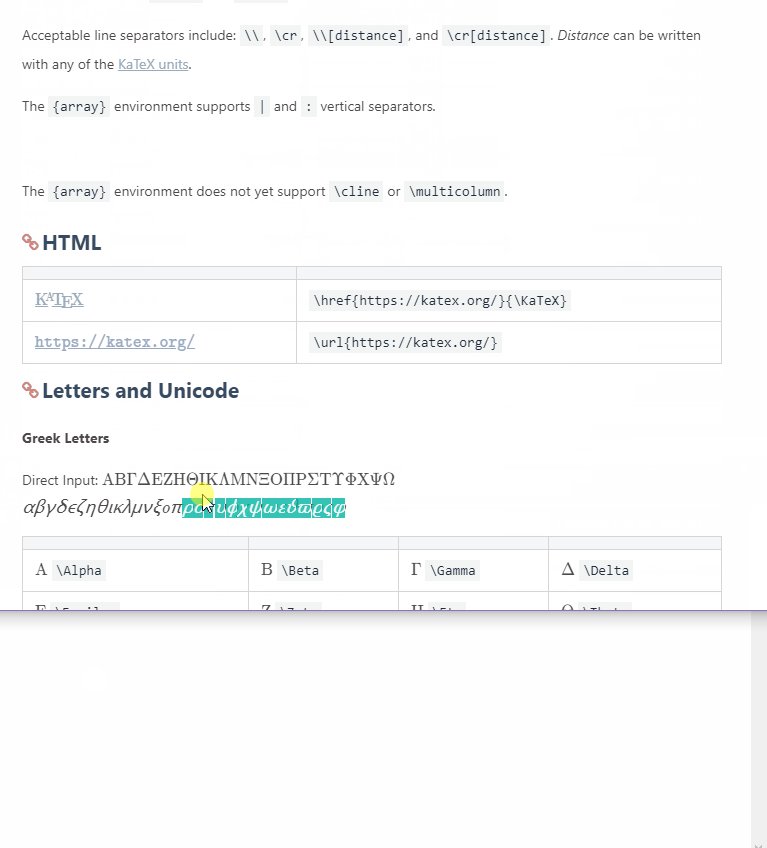
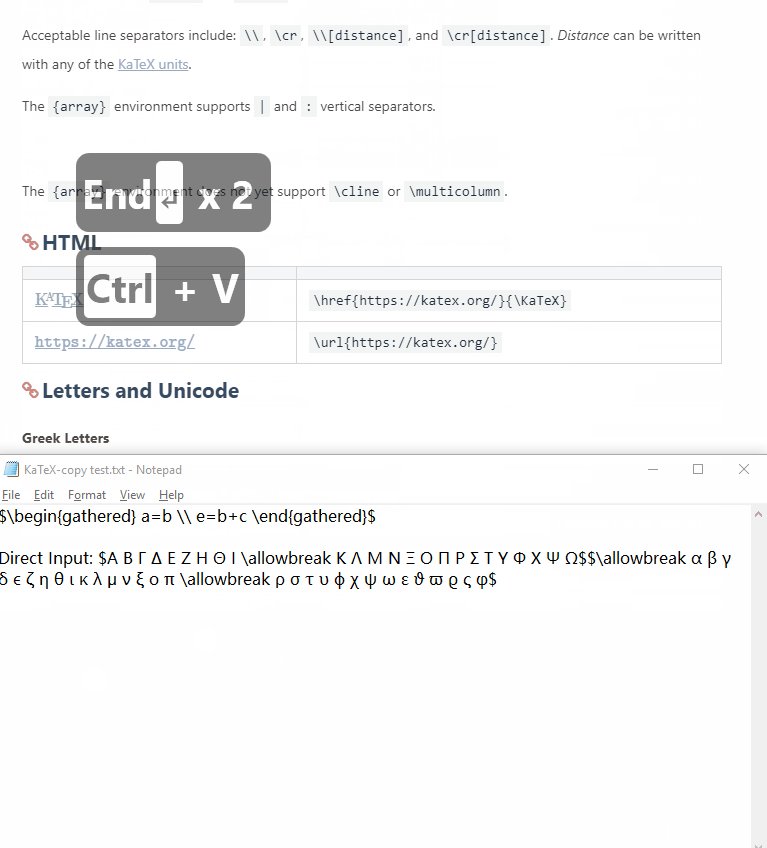
KaTeX
首先禁用 MathJax(如果你配置過 MathJax 的話),然後修改你的 butterfly.yml 以便加載 katex.min.css:
1 | katex: |
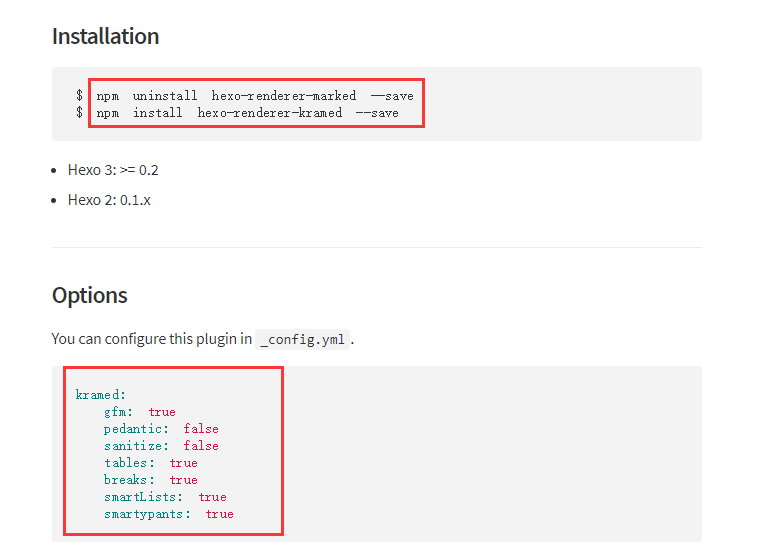
你不需要添加 katex.min.js 來渲染數學方程。相應的你需要卸載你之前的 hexo 的 markdown 渲染器以及 hexo-math,然後安裝新的 hexo-renderer-markdown-it-plus:
1 | # 替換 `hexo-renderer-kramed` 或者 `hexo-renderer-marked` 等hexo的markdown渲染器 |
注意到 hexo-renderer-markdown-it-plus已經無人持續維護,所以我們使用 @upupming/hexo-renderer-markdown-it-plus。 這份 fork 的代碼使用了 @neilsustc/markdown-it-katex同時它也是 VSCode 的插件 Markdown All in One 所使用的,所以我們可以獲得最新的 KaTex 功能例如 \tag{}。
你還可以通過 @neilsustc/markdown-it-katex控制 KaTeX 的設置,所有可配置的選項參見 https://katex.org/docs/options.html。 比如你想要禁用掉 KaTeX 在命令行上輸出的宂長的警告信息,你可以在根目錄的 _config.yml 中使用下面的配置將 strict 設置為 false:
1 | markdown_it_plus: |
當然,你還可以利用這個特性來定義一些自己常用的 macros。
因為 KaTeX 更快更輕量,因此沒有 MathJax 的功能多(比如右鍵菜單)。為那些使用 MathJax 的用户,我們也為 KaTeX 默認添加了 Copy As TeX Code 的功能。
美化 / 特效
自定義主題色
可以修改大部分 UI 顏色
配置 butterfly.yml,比如:
顏色值必須被雙引號包裹,就像
"#000"而不是#000。否則將會在構建的時候報錯!
1 | theme_color: |
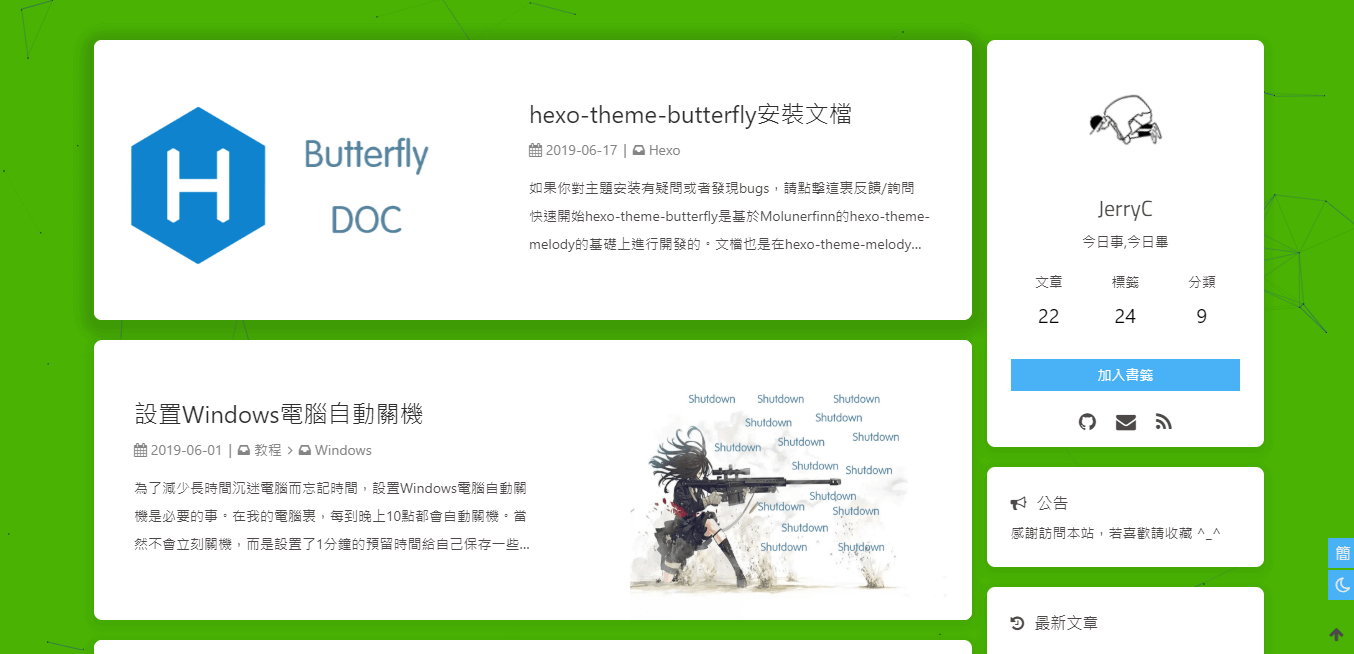
網站背景
默認顯示白色,可設置圖片或者顏色
配置 butterfly.yml
1 | # 圖片格式 background: url(http://xxxxxx.com/xxx.jpg) |
background:'#49B202'
background: url(https://i.loli.net/2019/09/09/5oDRkWVKctx2b6A.png)
footer 背景
footer 的背景會與 top_img 的一致,當設置 false 時,將與主題色一致。
配置 butterfly.yml
1 | # footer是否顯示圖片背景(與top_img一致) |
true
打字效果
打字效果 activate-power-mode
配置 butterfly.yml
1 | # 打字效果 |
靜止綵帶
好看的綵帶背景,可設置每次刷新更換綵帶,或者每次點擊更換綵帶
配置 butterfly.yml
1 | canvas_ribbon: |
相關配置可查看 canvas_ribbon
動態綵帶
好看的綵帶背景,會飄動
配置 butterfly.yml
1 | canvas_ribbon_piao: |
canvas-nest
配置 butterfly.yml
1 | canvas_nest: |
鼠標點擊效果
煙花
配置 butterfly.yml
1 | fireworks: |
愛心
配置 butterfly.yml
1 | # 點擊出現愛心 |
文字
配置 butterfly.yml
1 | # 點擊出現文字,文字可自行修改 |
頁面美化
會改變 ol、ul、h1-h5 的樣式
配置 butterfly.yml
1 | # 美化頁面顯示 |
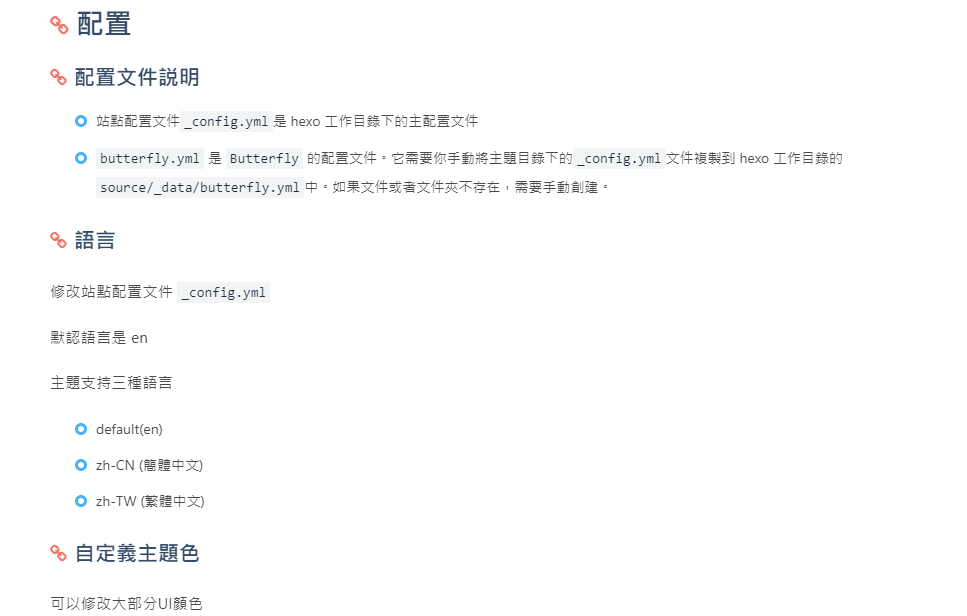
title-prefix-icon 填寫的是 fontawesome 的 icon 的 Unicode 數。
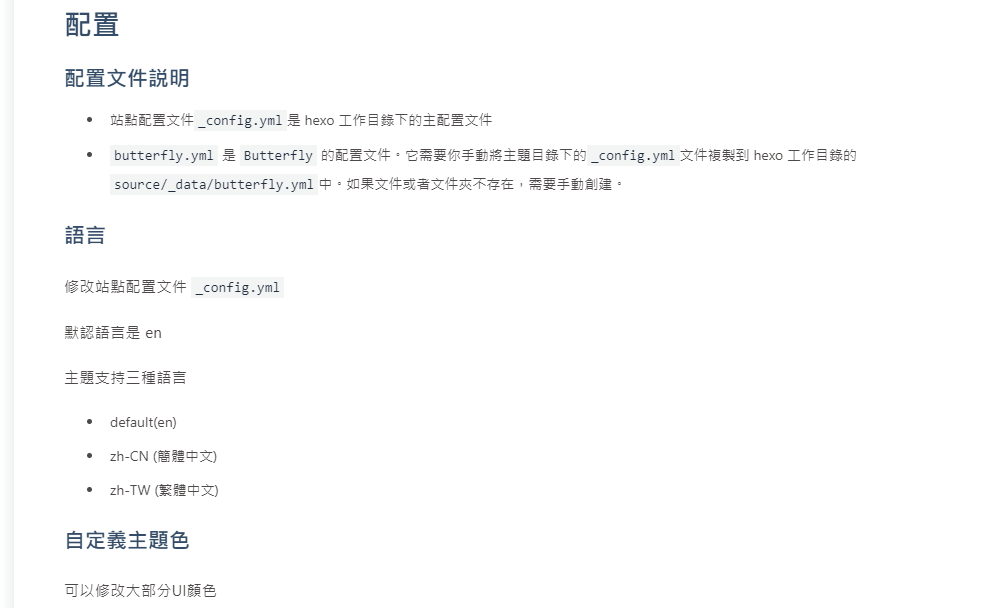
未開啟美化
開啟美化
自定義字體
可自行設置字體的 font-family
配置 butterfly.yml
1 | font: |
網站副標題
適用於 版本號 >= V1.2.0
V2.0.0 開始增加一些第三方 api 調用
可設置主頁中顯示的網站副標題或者喜歡的座右銘。
配置 butterfly.yml
1 | # 主頁subtitle |
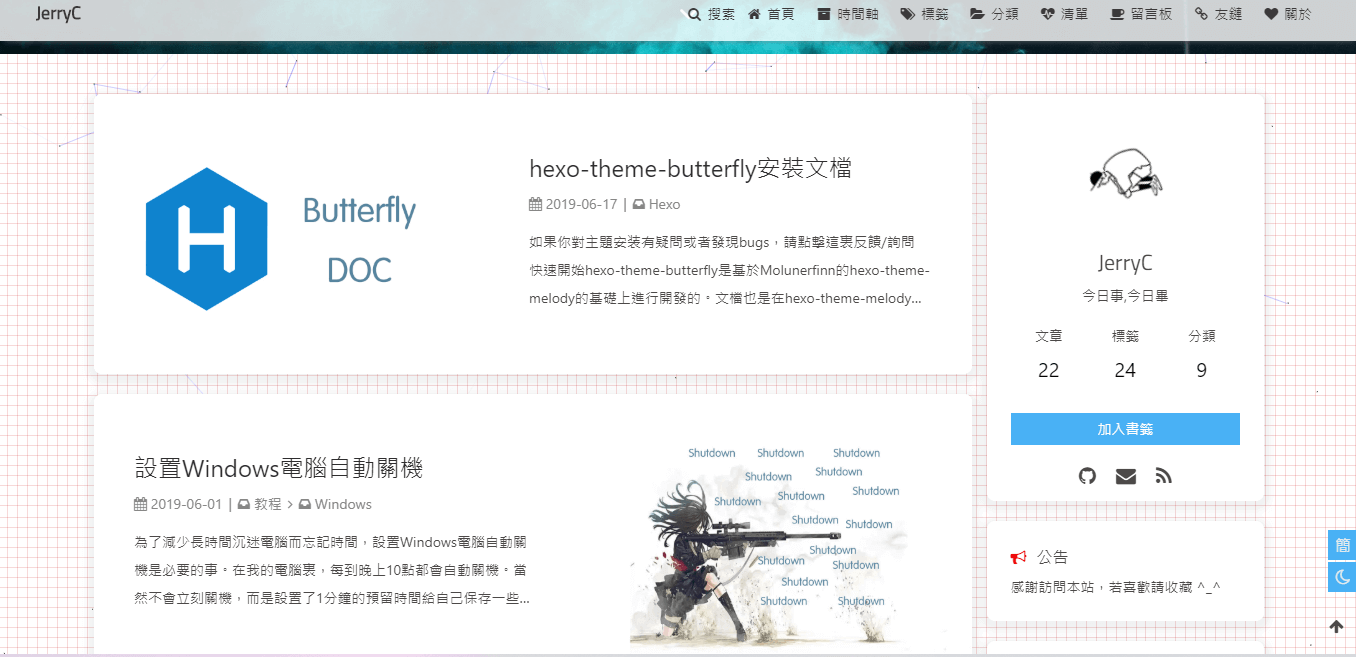
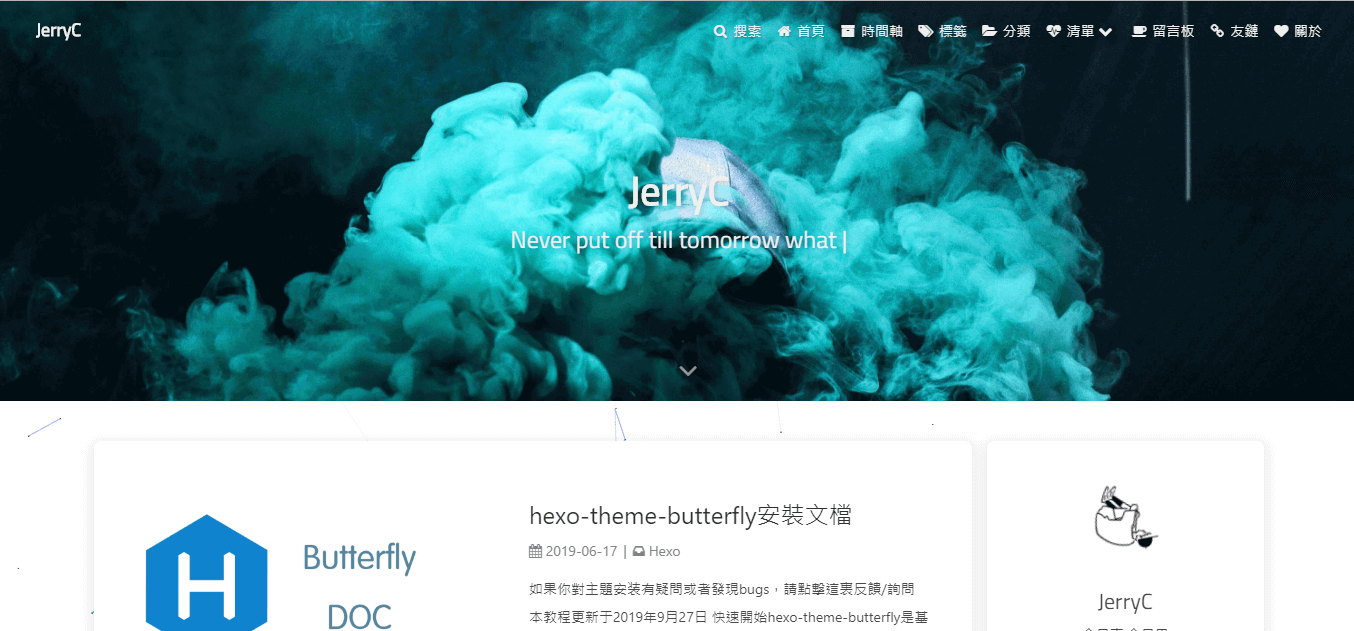
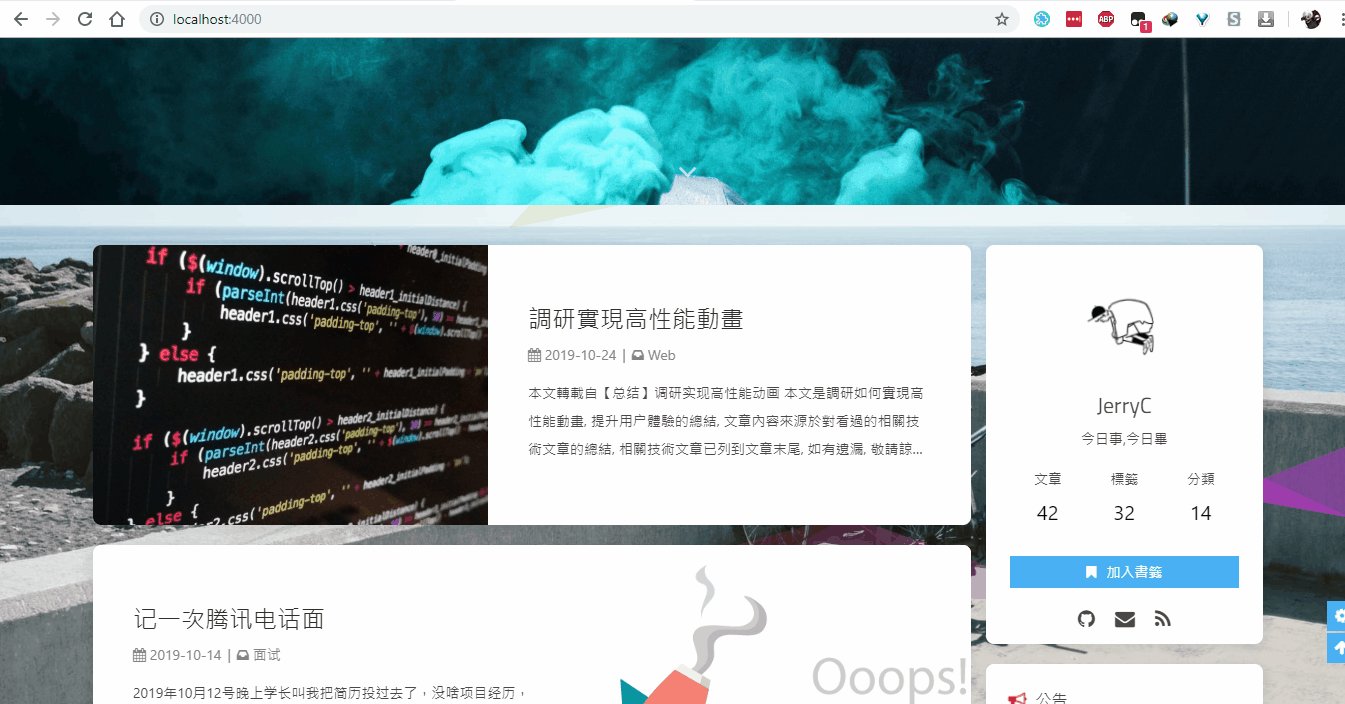
主頁 top_img 顯示大小
適用於 版本號 >= V1.2.0
默認的顯示為全屏。site-info 的區域會居中顯示
1 | # 主頁設置 |
注意:index_top_img_height 的值不能使用百分比。
2 個都不填的話,會使用默認值
舉例,當
1 | index_top_img_height: 400px |
效果
PWA
要為 Butterfly 配上 PWA 特性,你需要如下幾個步驟:
打開 hexo 工作目錄
npm install hexo-offline --save或者yarn add hexo-offline修改
_config.yml在站點_config.yml中增加以下內容。
1 | # offline config passed to sw-precache. |
更多內容請查看 hexo-offline 的官方文檔
- 在
butterfly.yml中開啟 pwa 選項。
1 | pwa: |
- 在創建
source/目錄中創建manifest.json文件。
1 | { |
你也可以通過 Web App Manifest 快速創建 manifest.json。(Web App Manifest 要求至少包含一個 512*512 像素的圖標)
可以通過
Chrome插件Lighthouse檢查 PWA 配置是否生效以及配置是否正確。- 打開博客頁面
- 啟動
Lighthouse插件 (Lighthouse插件要求至少包含一個 512*512 像素的圖標)
關於 PWA(漸進式增強 Web 應用)的更多內容請參閲 Google Tools for Web Developers
字數統計
要為 Butterfly 配上字數統計特性,你需要如下幾個步驟:
打開 hexo 工作目錄
npm install hexo-wordcount --saveoryarn add hexo-wordcount配置
butterfly.yml:
1 | wordcount: |
文章置頂
要為你一些文章置頂,你需要如下步驟:
- 打開 hexo 工作目錄
npm uninstall hexo-generator-index --save然後npm install hexo-generator-index-pin-top --save- 你要在文章的
front-matter區域裏添加top: True屬性來把這篇文章置頂。 - 你可以參考 hexo-generator-index-pin-top 這個倉庫來了解更多細節。
舉個例子:
你的某篇文章開頭如下:
1 | title: xxxx |
現在把 top: True 加進去:
1 | title: xxxx |
圖片大圖查看模式
fancybox
配置 butterfly.yml
1 | # fancybox http://fancyapps.com/fancybox/3/ |
medium_zoom
配置 butterfly.yml
1 | medium_zoom: |
Snackbar 彈窗
Snackbar 彈窗,根據自己愛好開啟
配置 butterfly.yml
1 | # Snackbar 彈窗 |
未開啟 Snackbar
開啟 Snackbar
豆瓣
很多人使用 hexo-douban 這款插件。但是該插件是直接生成相應的網頁,而不會去讀取對應的 markdown 文件。因此,可在設置裏進行相應的配置。
配置 butterfly.yml
1 | # 如果你有使用hexo-douban,可配置這個 |
由於豆瓣開啟了反盜鏈,因此,一些瀏覽器(safari)會無法顯示圖片,可把 meta 設為 true。但此操作會導致一些插件失效(例如:不蒜子)。